この記事では、Premiere Proでテキストの位置を一括で変更する方法について解説していきます。
- テキストの位置を一括で変更する方法が知りたい
- デザインも一括で変更することってできるの?
テキストの位置やデザインを一括で変更する方法があるなら、知りたいですよね?
そこで、編集を効率化できる!Premiere Proでテキスト位置を一括変更する方法をご紹介します!
\今セール開催中かも…?/

\どんな人? /
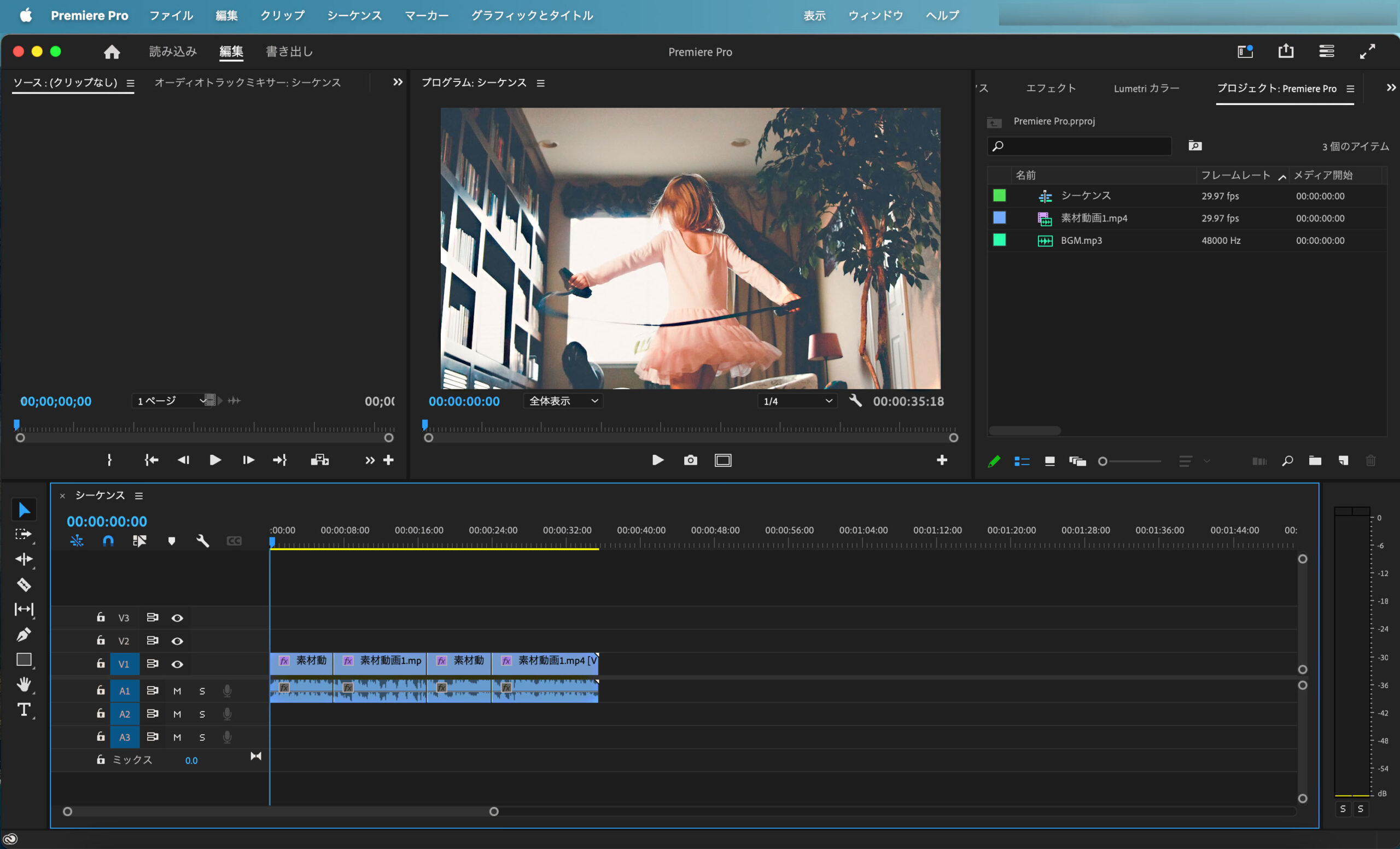
\ 私の使っている編集ソフト /
【効率UP】テキストを一括変更する方法

テキストの位置を一括で変更できれば、編集効率はかなりUPします!
そんな時短テクニックは、以下の3ステップです。
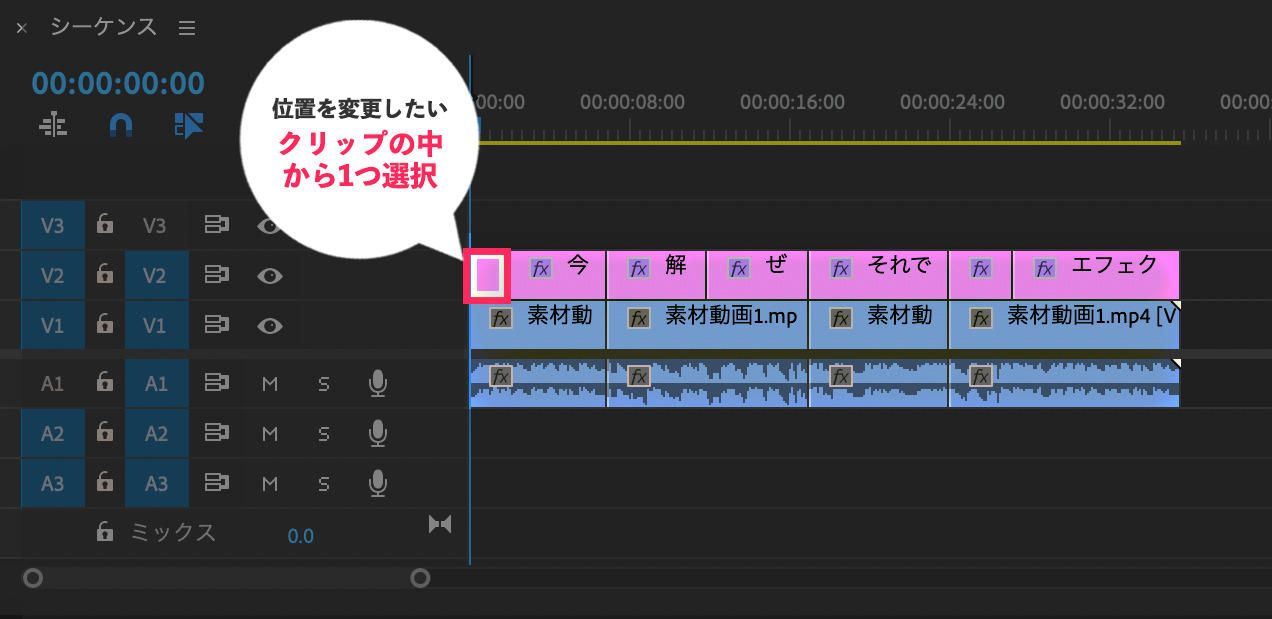
STEP1:クリップ位置の指定
位置を変更したいクリップの中から1つ選択し、エフェクトコントロールを開きます。

ベクトルモーションの『位置』で数値を指定します。

『ベクトルモーション』を選択して『⌘(Ctrl)+C』でコピーします。

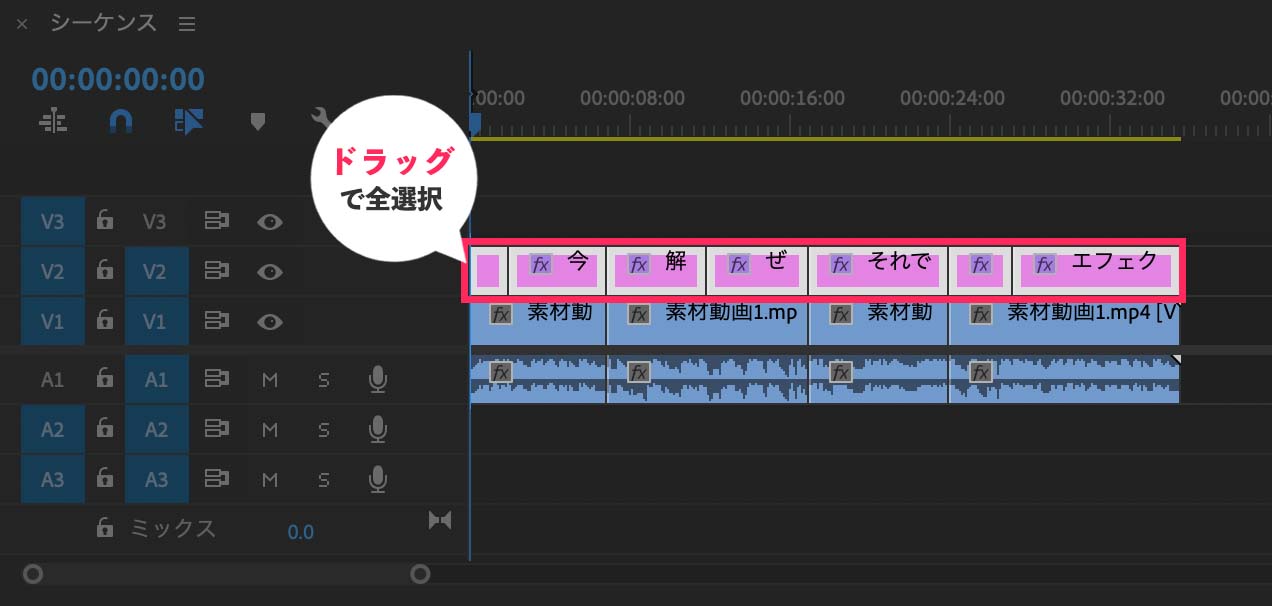
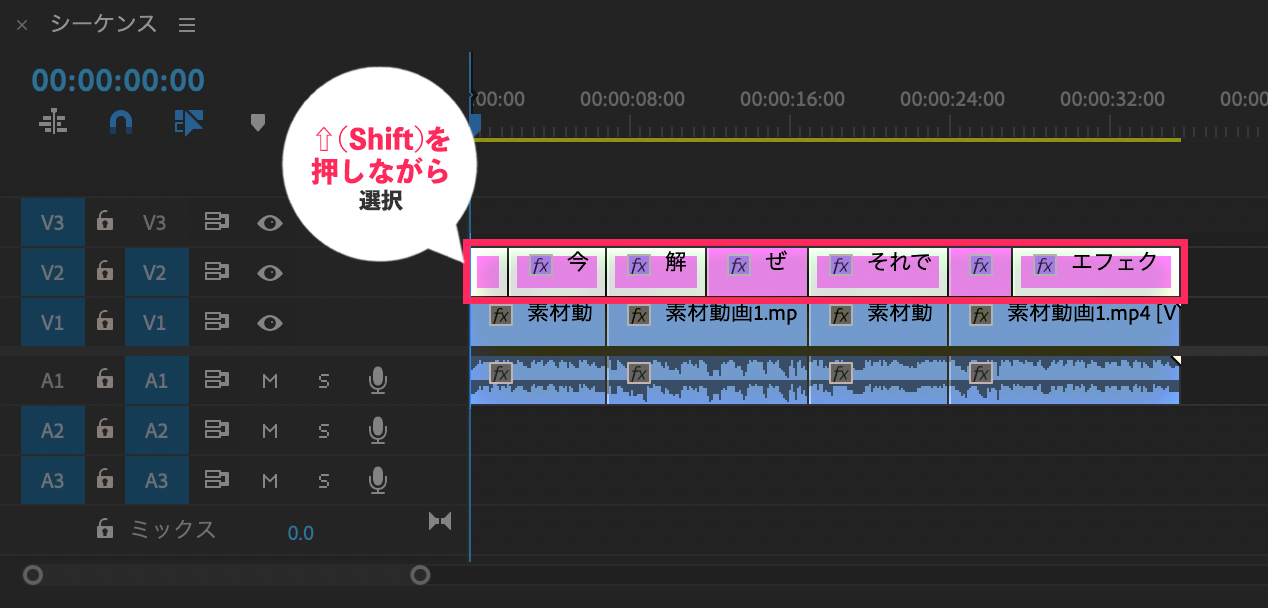
STEP2:その他クリップの全選択
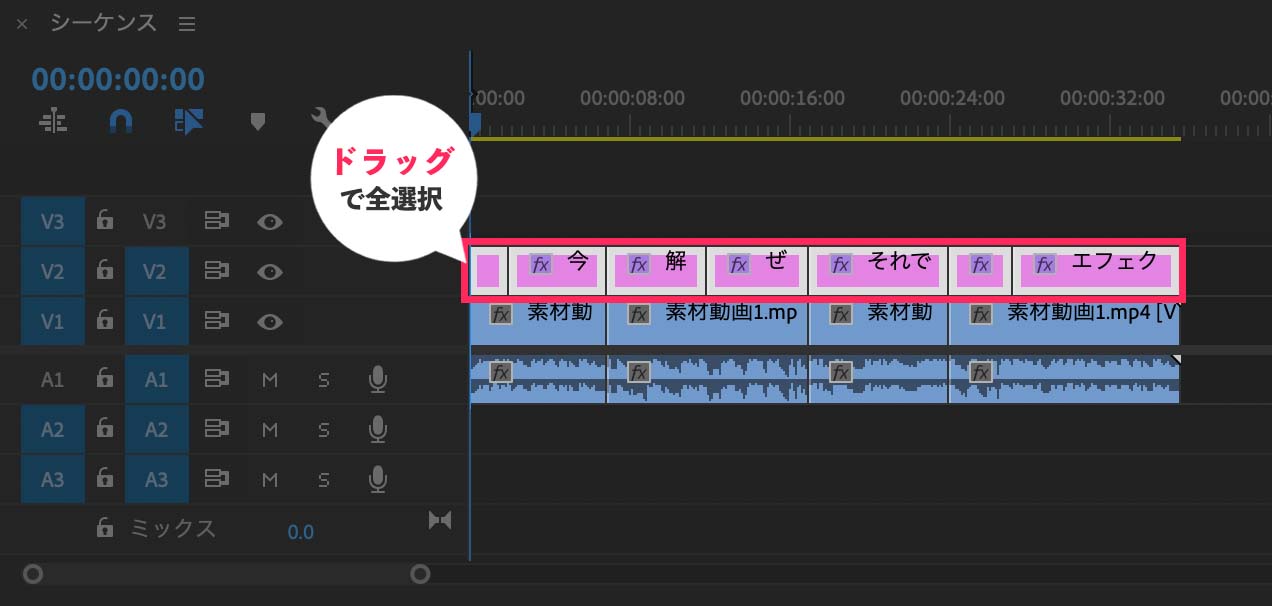
位置を変更したいクリップを全て選択します。
クリップが連続している場合は、『ドラッグで選択』

離れた複数のクリップを選択する場合は、『⇧(Shift)を押しながら選択』

で全てのクリップを選択しましょう。
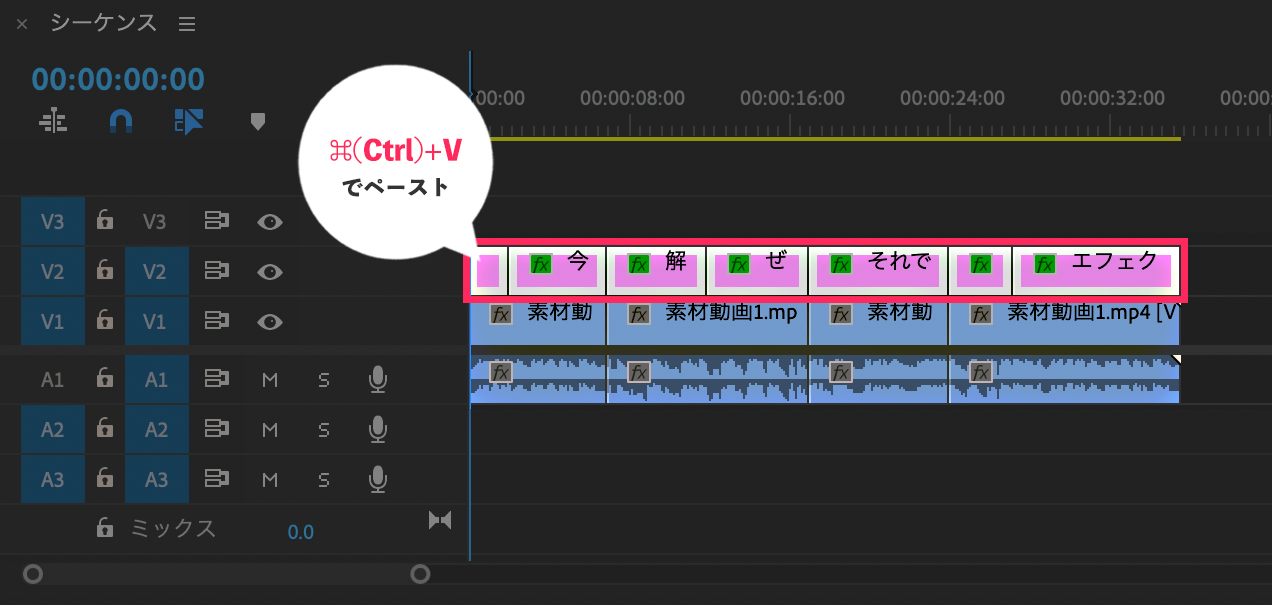
STEP3:数値のペースト
位置を変更したいクリップを全て選択して『⌘(Ctrl)+V』でペーストします。

テキストの位置を一括変更するときの注意点
上記で解説した方法は、エフェクトコントロールで位置を指定した場合のみに適用できます。
エッセンシャルグラフィックスで位置を指定した場合は、上記の方法で一括変更できないので注意しましょう!
【裏技】デザインを一括変更する3ステップ
テキストの位置以外に、デザインを一括で変更する方法もあります。
デザインの一括変更には、エッセンシャルグラフィックスのマスターテキストスタイルを使います。
手順は、以下の3ステップです。
STEP1:デザインの指定
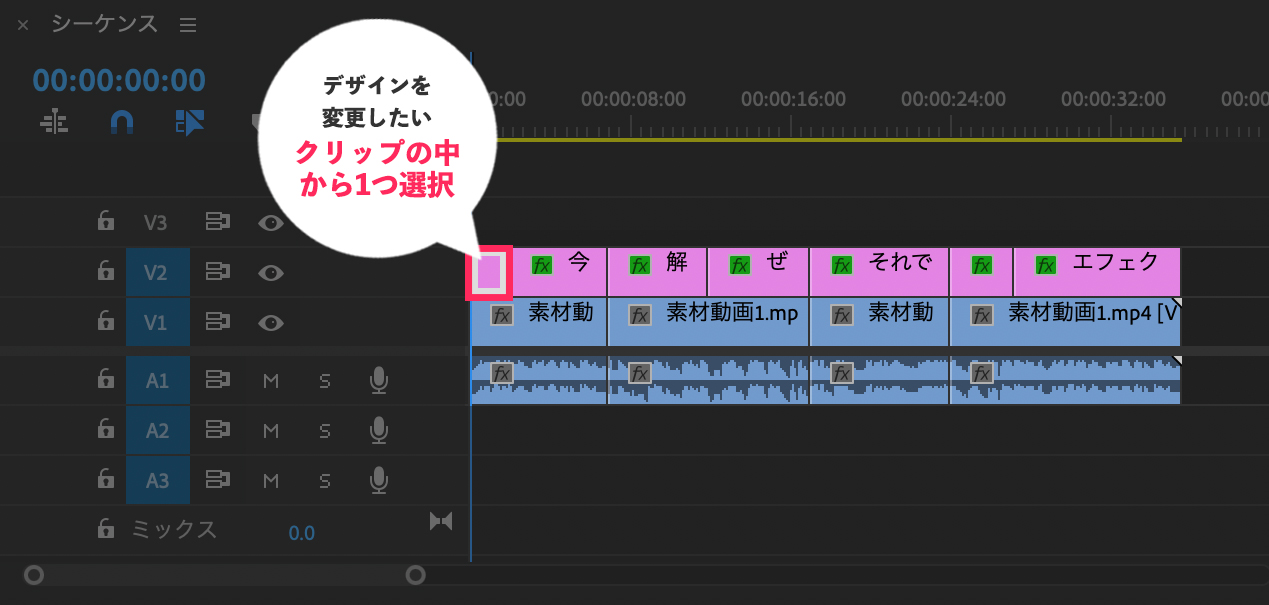
デザインを変更したいクリップの中から1つを選択し、

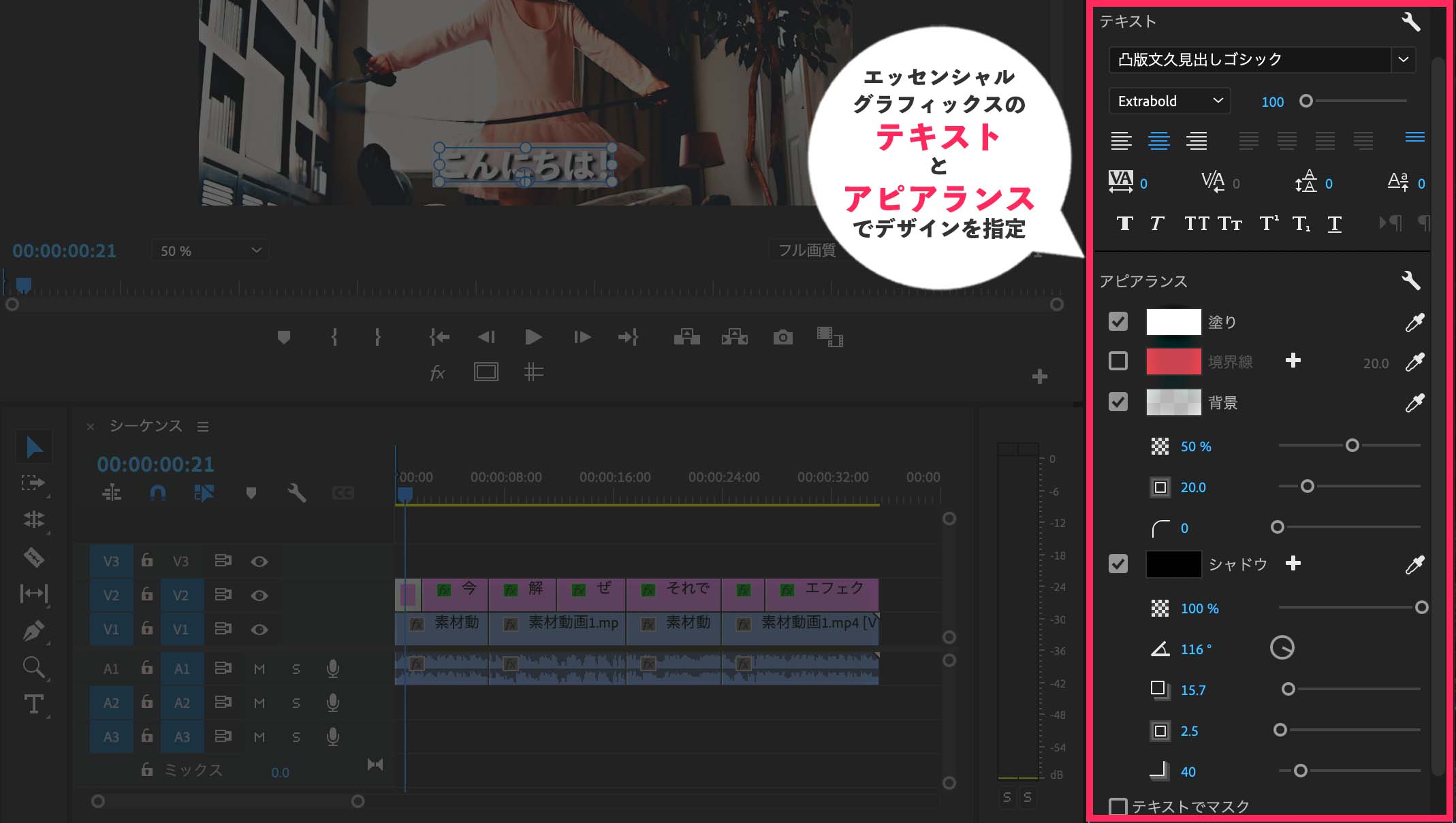
エッセンシャルグラフィックスの
- テキスト
- アピアランス
でデザインを指定します。

テキストの入力やデザインの調整については、以下の記事をチェック。

STEP2:マスターテキストスタイルを作成
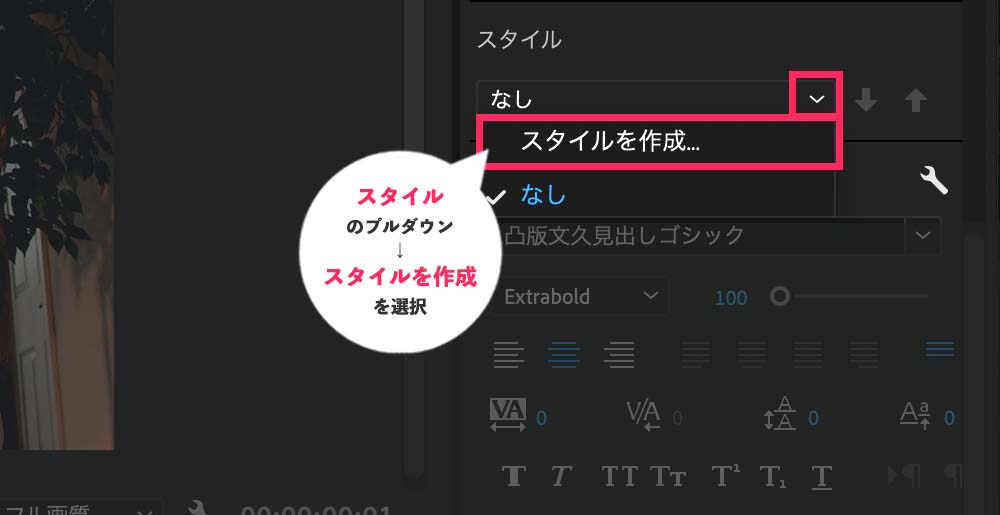
「スタイル」のプルダウンから『スタイルを作成』を選択します。

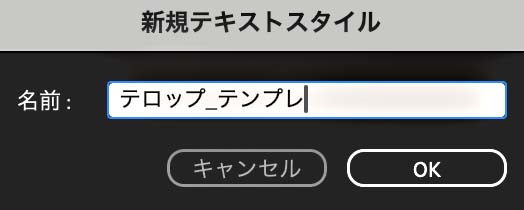
新規テキストスタイルのウィンドウで、名前を入力してOKをクリックします。

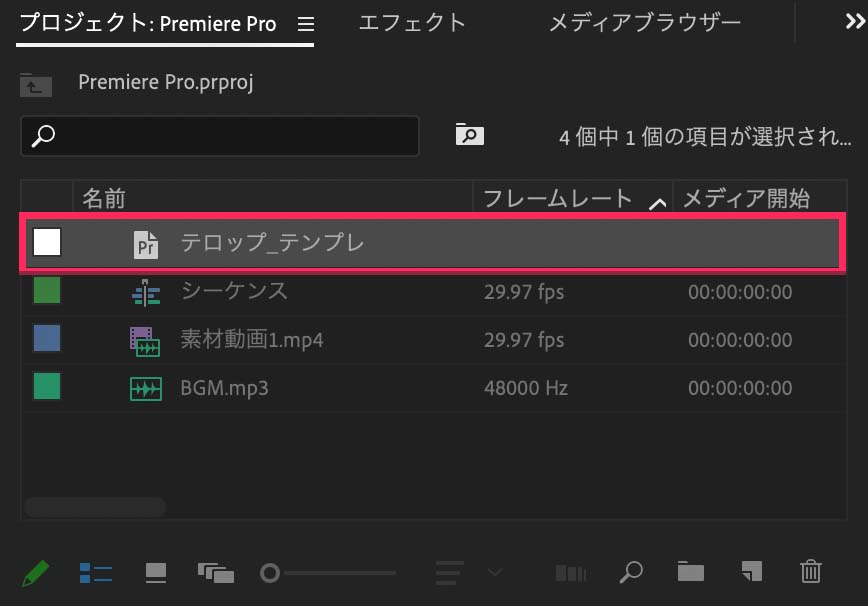
すると、プロジェクトパネルにテキストスタイルが保存されます。

STEP3:その他クリップにペースト
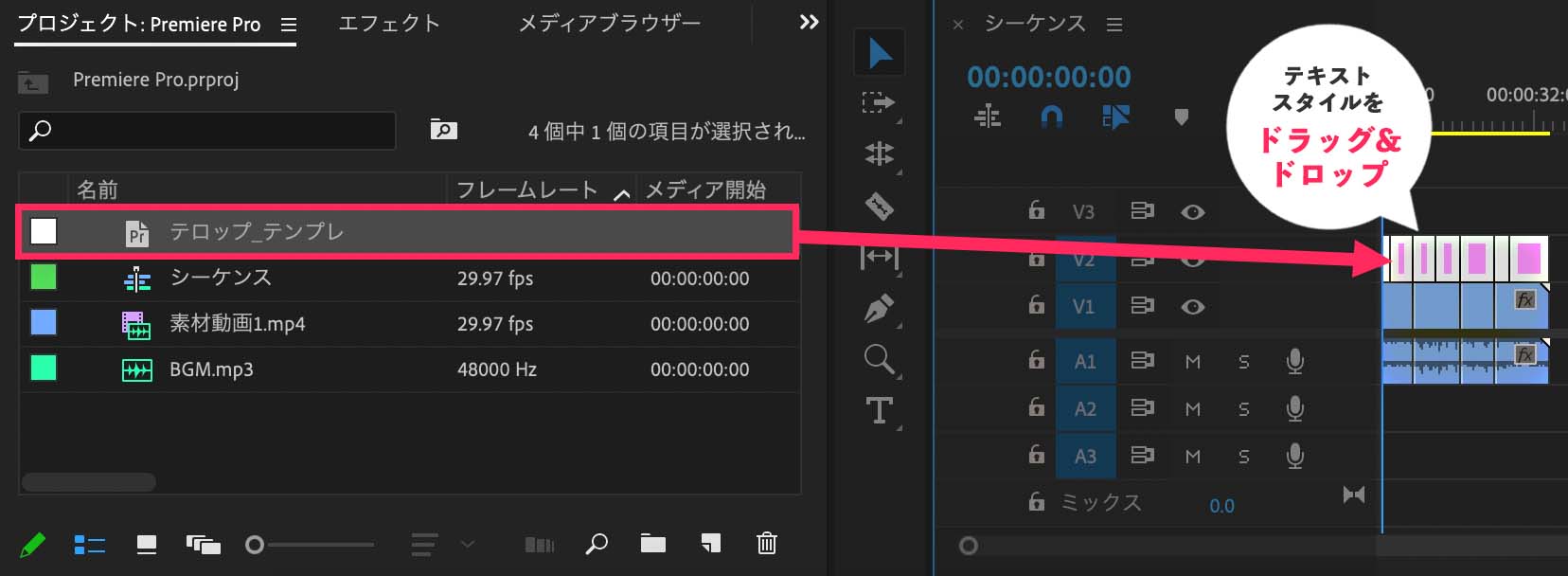
デザインを変更したいクリップを全て選択します。

選択した全クリップに先ほど作成したテキストスタイルをドラッグ&ドロップします。

テキストのデザインを一括変更するときの注意点
マスターテキストスタイルで一括変更できるのは、エッセンシャルグラフィックスのうちテキストとアピアランスで設定した数値のみ。
「整列と変形」で指定したテキストの位置などは、マスターテキストスタイルで引き継ぎできないので注意しましょう!
まとめ
最後に記事のまとめです。
- エフェクトコントロールの『位置』を使おう!
- デザインの一括調整は『マスターテキストスタイル』を活用
- 注意点に留意して使うのがオススメ
テロップを一括で変更できると、編集時間はかなり短縮します!
編集する手順なども考慮しながら、ぜひ活用してみてください。
最後までお読みいただき、ありがとうございました!