今回は、Premiere Proでのキーフレームの打ち方をご紹介します。
Premiere Proではキーフレームを使うことで、アニメーションをつけることができます。
しかし、
- キーフレームつけるのってなんか難しそう…
- 手順が複雑そうだから、私には無理かも…
と思っている人もいるのではないでしょうか?
安心してください!アニメーションを作るのに必要なキーフレームは、2ヶ所だけです!
収益化しているYouTuberの動画編集を担当している私が、実際に使っている方法をわかりやすく解説します。
ぜひ参考にしてみてください。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proでのキーフレームの打ち方

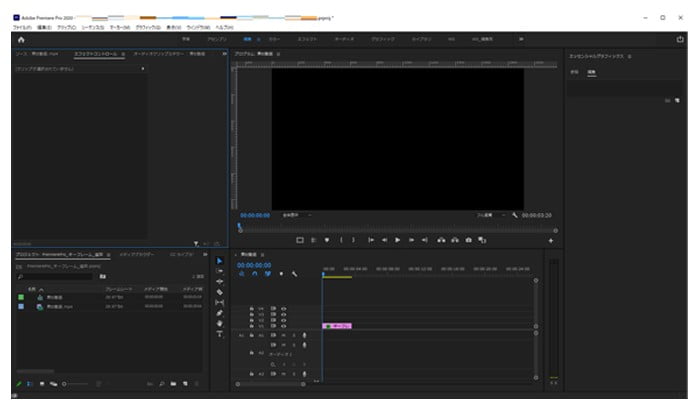
Premiere Proでキーフレームを打つには、エフェクトコントロールパネルを使います。
手順は、以下の3ステップです。
- アニメーションを追加するクリップを選択
- アニメーションの開始点にキーフレームを追加
- アニメーションの終了点にキーフレームを追加

上記のようなアニメーションをつける方法を例に、手順を1つずつ解説していきます。
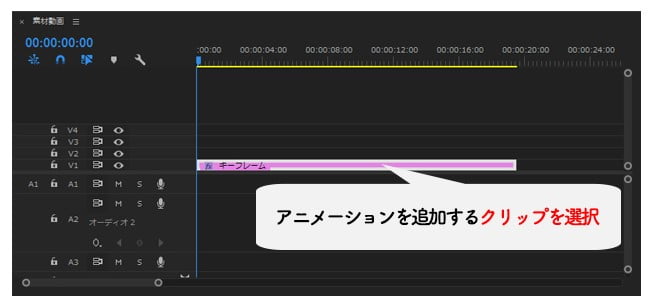
STEP1:追加するクリップを選択
タイムラインパネルで、アニメーションを追加するクリップを選択します。

クリップを選択後、エフェクトコントロールパネルを開きます。
エフェクトコントロールパネルは、クリップを選択していないと項目が表示されません。
キーフレームを追加する前に、必ずクリップ選択をしましょう!
ワークスペースにエフェクトコントロールパネルが出ていない場合は、
メニューバーの「ウィンドウ」→「エフェクトコントロールパネル」
で表示しましょう。
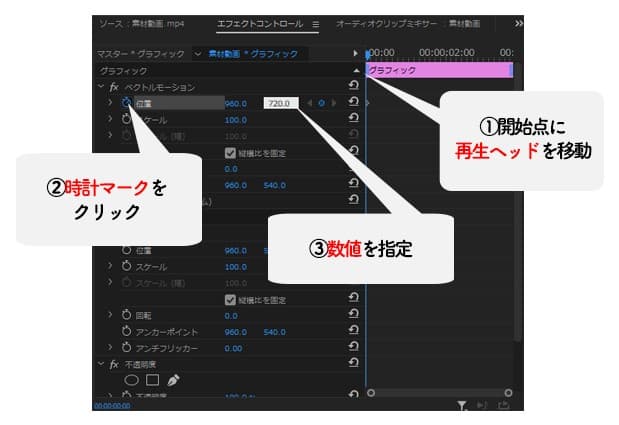
STEP2:開始点にキーフレームを追加
以下の手順で、アニメーションの始まりである開始点にキーフレームを追加します。

- アニメーションの始まり(開始点)に再生ヘッドを移動
- 時計マークをクリックしてキーフレームを追加
- 数値を指定
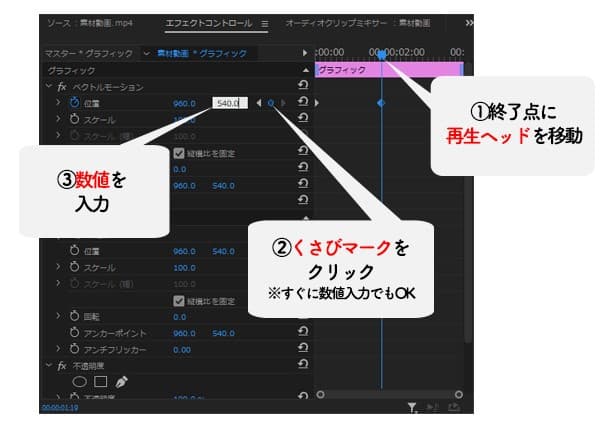
STEP3:終了点にキーフレームを追加
続いて、以下の手順で、アニメーションの終わりである終了点にキーフレームを追加します。

- アニメーションの終わり(終了点)に再生ヘッドを移動
- くさびマークをクリックしてキーフレームを追加
※「くさびマーク」をクリックせず、すぐに数値入力でもOK - 数値を指定
以上で、キーフレームを追加し、アニメーションをつけることができました。
アニメーションとして動きをつける場合は、必ず2ヶ所以上にキーフレームを追加しましょう!
キーフレームの移動・削除の方法
キーフレームは、移動や削除をすることができます。
1つずつ、解説していきます。
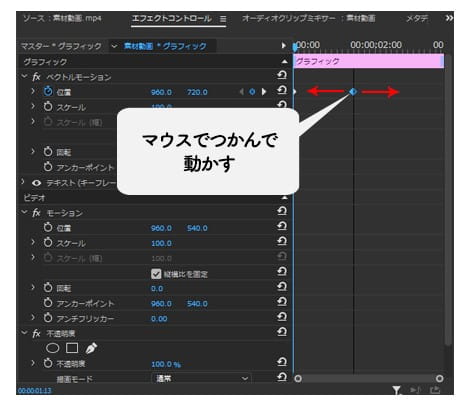
①キーフレームの移動
キーフレームは、マウスでつかんで動かすことで、移動させることができます。

マウスでつかむとキーフレームから黒い線が出ます。
予め再生ヘッドを移動先に動かして、黒い線を合わせるように動かすと、意図したところに移動できます。
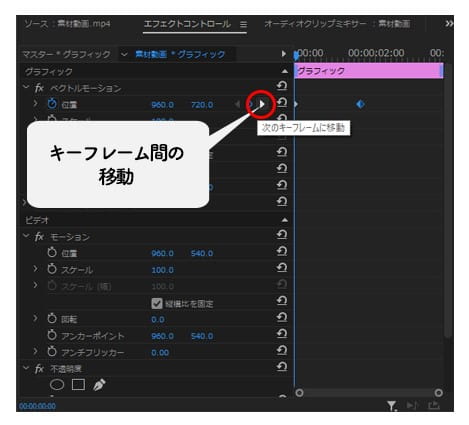
また、くさびマーク横の三角マークをクリックすると、キーフレーム間の移動が可能です。

キーフレームに再生ヘッドを合わせる場合は、三角マークでの移動を使いましょう。
②キーフレームの削除
追加したキーフレームは、以下2通りの方法で削除できます。
- 選択して「Ⅾelete」キーを押す
- 右クリック→「消去」
キーフレームは選択すると青く光ります。
削除する場合は、キーフレームが青く選択されていることを確認してからおこないましょう。
キーフレームを使ったアニメーション3選
キーフレームを使って、テロップにアニメーションをつける実例を以下の3つでご紹介します。
- スライドイン
- ズームイン
- フェードイン
ご紹介するキーフレームの位置を反対にすれば、それぞれ
- スレイドアウト
- ズームアウト
- フェードアウト
にすることも可能です。
今回は以下のようなテロップに、アニメーションをつける方法を例に解説していきます。

①スライドイン
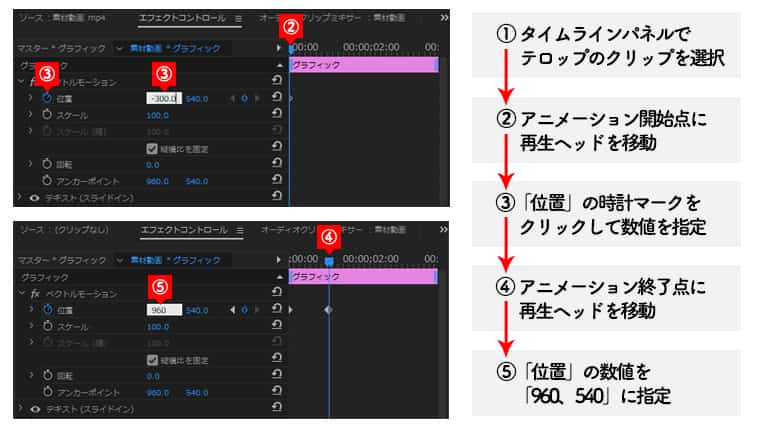
テロップをスライドインさせる方法は、以下の通りです。

- タイムラインパネルでテロップのクリップを選択
- エフェクトコントロールパネルでアニメーション開始点に再生ヘッドを移動
- 「位置」の時計マークをクリックしてテロップが隠れる数値を指定
- アニメーション終了点に再生ヘッドを移動
- 「位置」の数値を「960、540」指定
以上で、テロップをスライドインさせることができます。
動画にすると、このようになります。

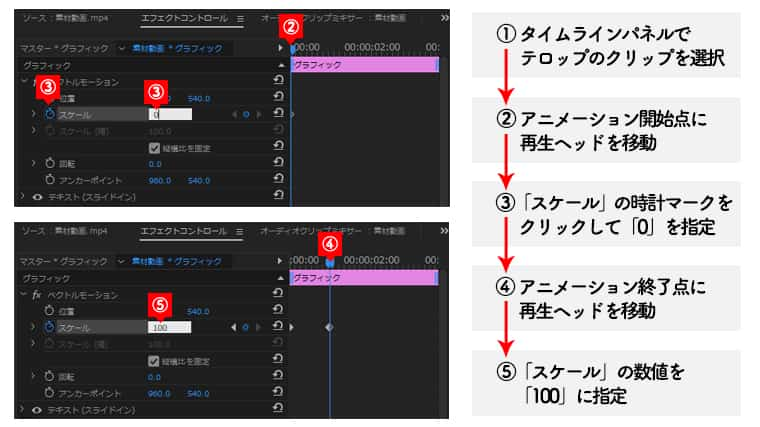
②ズームイン
テロップをズームインさせる方法は、以下の通りです。

- タイムラインパネルでテロップのクリップを選択
- エフェクトコントロールパネルでアニメーション開始点に再生ヘッドを移動
- 「スケール」の時計マークをクリックして数値を「0」に指定
- アニメーション終了点に再生ヘッドを移動
- 「スケール」の数値を「100」に指定
以上で、テロップをズームインさせることができます。
動画にすると、このようになります。

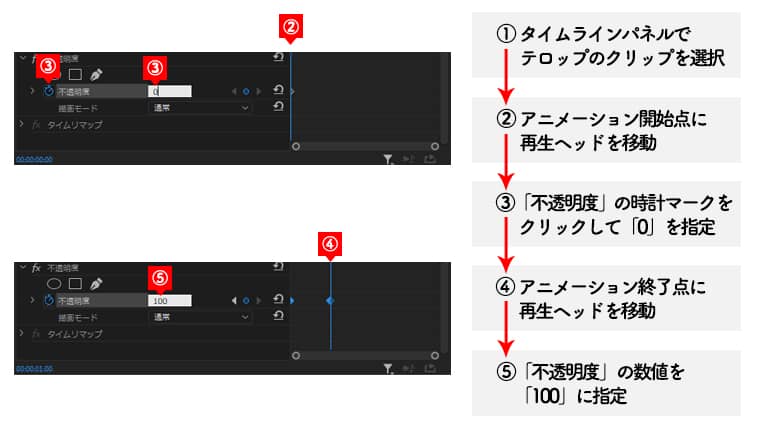
③フェードイン
テロップをフェードインさせる方法は、以下の通りです。

- タイムラインパネルでテロップのクリップを選択
- エフェクトコントロールパネルでアニメーション開始点に再生ヘッドを移動
- 「不透明度」の時計マークをクリックして数値を「0」に指定
- アニメーション終了点に再生ヘッドを移動
- 「不透明度」の数値を「100」に指定
以上で、テロップをフェードインさせることができます。
動画にすると、このようになります。

まとめ
今回は、Premiere Proでのキーフレームの打ち方を解説しました。
キーフレームを数ヶ所に打つだけで、簡単にアニメーションをつけることができます。
動画にちょっとした変化をつけるためにも、キーフレームを活用してみましょう!
最後までお読みいただき、ありがとうございました。