- 動画で映したくないものが入ってしまったんだけど隠す方法ある?
- 人の顔にモザイクかけたいんだけど、どうやるの?
- 背景を少しぼかして、おしゃれな動画を作りたい!
と、ぼかしの入れ方について疑問を抱えている方のお悩みにお答えします!
Premiere Proでは、エフェクト1つで簡単にぼかしを入れることができます。
そこで今回は、Premiere Proで動画の背景をぼかす方法について解説していきます。
YouTuberの動画編集の際、私が実際に使っている方法をご紹介しますので、参考にしてみてください。
この記事を読めば、プライバシーを守るためにぼかしを入れたり、背景をぼかしておしゃれな動画にする編集スキルが身につきますよ!
\今セール開催中かも…?/

\どんな人? /
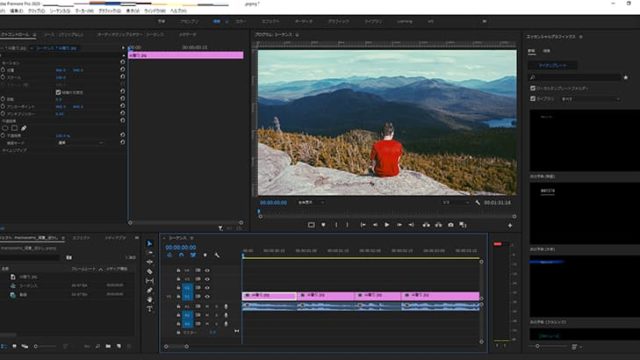
\ 私の使っている編集ソフト /
Premiere Proで動画の背景をぼかす方法

Premiere Proを使って動画の背景をぼかすには、ブラー(ガウス)を使います。
ぼかしのエフェクトは他にもありますが、ブラー(ガウス)は画像のぼかしが柔らかく、最も使いやすいぼかしのエフェクトです。
実際、多くのYouTuberが利用しており、解説動画でもブラー(ガウス)のぼかしの入れ方が取り上げられています。
以下で、ブラー(ガウス)を使ったぼかしの入れ方を詳しく解説していきます!
エフェクトの詳しい使い方は、こちらの記事をご覧ください。

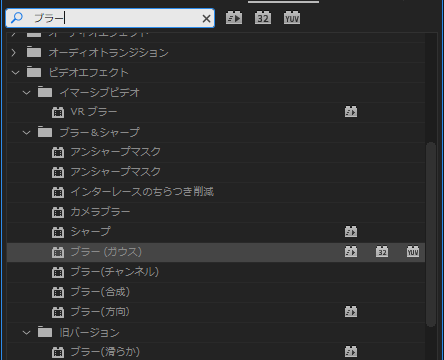
STEP1:エフェクトパネルからブラー(ガウス)を選択
エフェクトパネルの検索窓で「ブラー」と検索します。

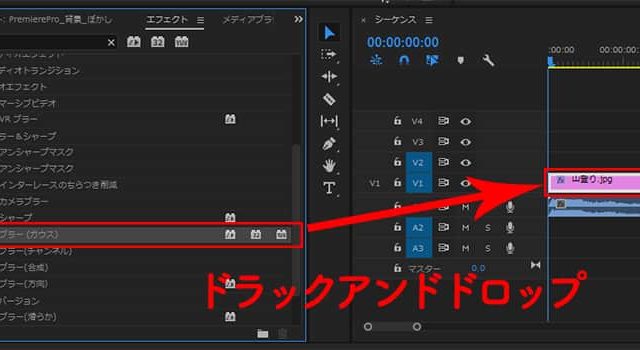
STEP2:ぼかしを入れてたいクリップにエフェクトを適用
ドラックアンドドロップでぼかしを入れたいクリップにブラー(ガウス)を適用します。

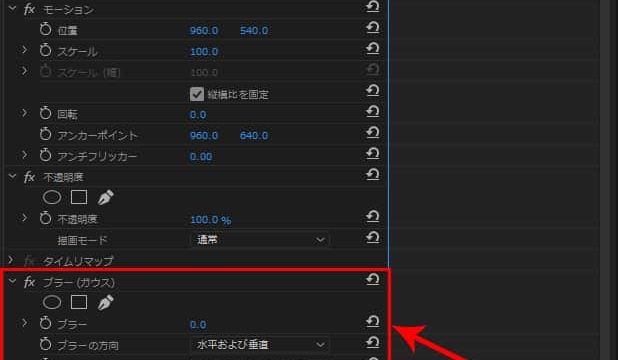
エフェクトコントロールパネルを開き、ブラー(ガウス)の項目が追加されていればOKです。

STEP3:ぼかしの値を調整
エフェクトコントロールパネル上でブラーの数値を指定し、ぼかしの強さを調整します。

これで、画面全体をぼかすことができました。

ぼかしの細かい調整はエフェクトコントロールで!
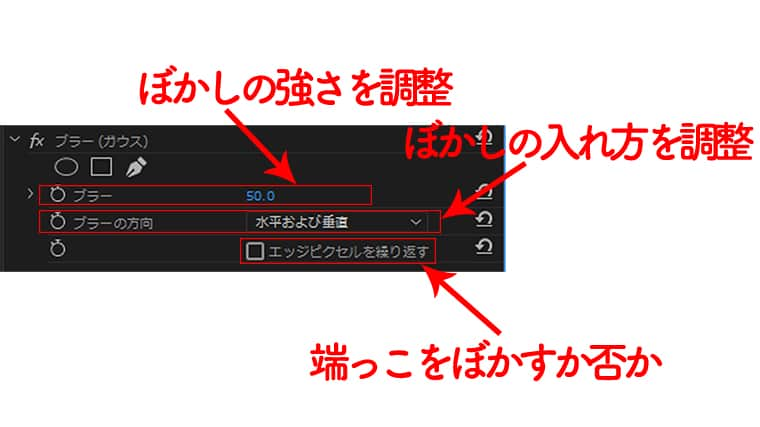
ぼかしの細かい調整は、エフェクトコントロールパネルの3項目でおこないます。

- ブラー
- ブラーの方向
- エッジピクセルを繰り返す
以下で、詳しく解説します!
①ブラー
ブラーは、ぼかしの強さを調整する項目です。
数値を上げると、ぼかしが強くなります。
②ブラーの方向
ブラーの方向は、ぼかしの入れ方を調整する項目です。
水平、垂直、水平および垂直の3つからブラーの入る方向を選ぶことができます。
それぞれで見え方も違うので、下記の画像↓を参考にしてみてください!

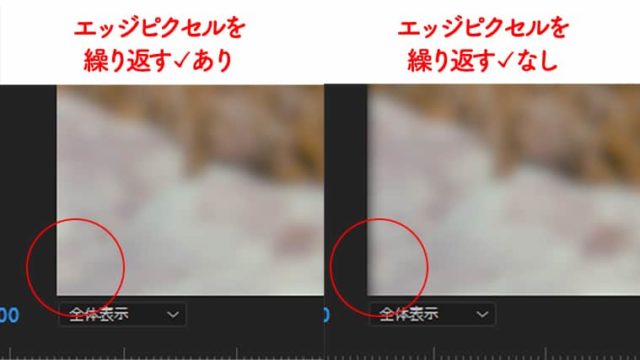
③エッジピクセルを繰り返す
エッジピクセルを繰り返すは、端をぼかすか否かを決める項目です。
✓を入れると端がくっきりし、✓を入れないと端もぼかしが入ります。

部分的にぼかしを入れる方法
先ほどのブラー(ガウス)を使って、部分的にぼかしを入れることもできます。
以下で、詳しく解説していきます。
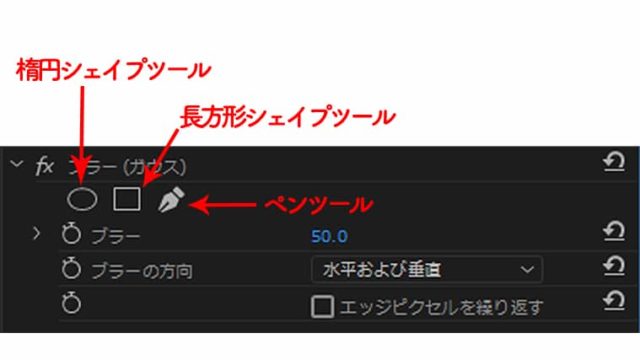
STEP1:マスクを選択し、対象に合わせる
円形、長方形、ペンツールのいずれかのマスクを選びます。

すると、プログラムパネルに選択した形のマスクが現れます。

マスクをつかんでぼかしたい対象上に移動させ、■の部分をつまんで大きさを整えます。

ペンツールを選んだ場合は、ぼかす対象が隠れるように囲います。

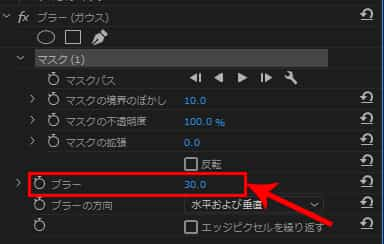
STEP2:エフェクトコントロールパネルでぼかしの調整
エフェクトコントロールパネル上でブラーの数値を上げて、ぼかしの強さを調整します。

これで、部分的にぼかしを入れることができました。

部分的なぼかしも調整はエフェクトコントロールで!
部分的にぼかしを入れるために使ったマスクは、調整できる項目が4つあります。
- マスクの境界のぼかし
- マスクの不透明度
- マスクの拡張
- 反転
それぞれの役割について、以下で解説していきます。
①マスクの境界のぼかし
マスクの境界線をどのくらいの範囲ぼかすか調整する項目です。

②マスクの不透明度
マスクの透明度を調整する項目です。
値を下げるほど、ぼかしが薄くなります。

③マスクの拡張
マスクをどのくらい広げるか調整する項目です。

④反転
反転にチェックを入れると、マスクの外側にブラーをかけることができます。

エフェクトコントロールパネル上で、これら4項目を調整し、ぼかしを調整しましょう。
動きに合わせてぼかしを追従させる方法
Premiere Proでは、対象の動きに合わせて部分的なぼかしを追従させることができます。
追従させるには、時間経過によってエフェクトを変化させるキーフレームを使います。
キーフレームの詳しいやり方については、こちらの記事をご覧ください。

追従させる方法は、2つあります。
- 自動で追従させる
- 手動で追従させる
それぞれの方法について、以下で解説していきます。
方法①:自動で追従させる方法
ぼかし部分を自動で追従させるには、以下の2ステップをおこないます。
上記で解説した方法で、ぼかしたい対象にマスクをかけます。

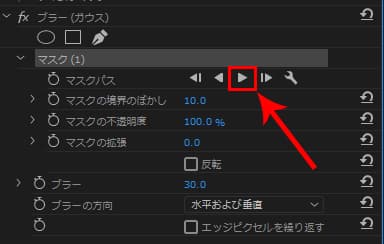
マスクパスの隣にある時計マークをクリックし、▶︎ボタンを押します。

すると、自動で対象を追い、対象の動きに合わせてキーフレームを打ってくれます。

自動で追従させる方法は、これだけです!
しかし、対象からズレてしまっている場合もあります。
もしズレが生じている場合は、次に説明する「手動で追従させる方法」で微調整を行ってください。
方法②:手動で追従させる方法
ぼかし部分を手動で追従させるには、以下の2ステップをおこないます。
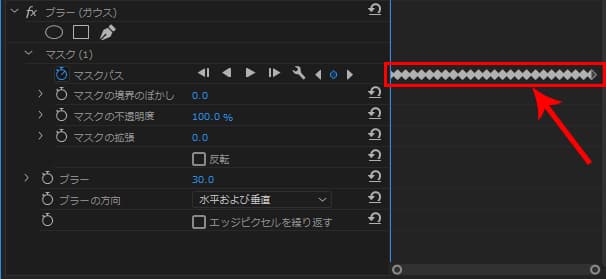
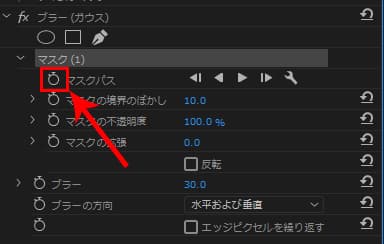
マスクを選択した状態で、マスクパスの時計マークをクリックします。

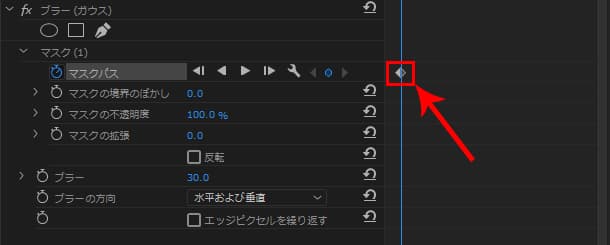
すると、再生ヘッドの位置でキーフレームが打たれます。

再生ヘッドを動かしながら、対象の動きに合わせてマスクを移動させ、キーフレームを打ちます。

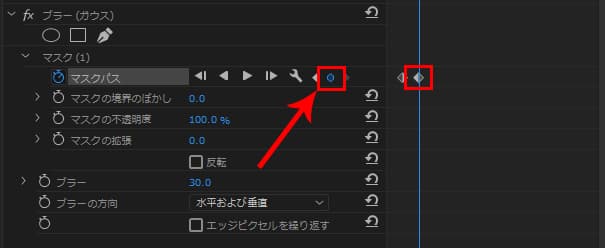
キーフレームは、六角形マークをクリックして打ちます。
これの繰り返しです!
手動のやり方は、細かい動きを調整するのに向いていますが、時間がかかります。
双方を使いこなして、効率良く進めてみてください!
まとめ
今回は、ブラー(ガウス)のエフェクトを使ったPremiere Proで動画の背景をぼかす方法について解説してきました。
せっかく撮影した動画に、映したくないものが入っていた!なんてときは、今回ご紹介したぼかしを入れる方法を使って編集してみてください!
その動画を没にすることなく、生かすことができますよ!
動画編集をしている方々の力に少しでもなれていたら幸いです。
最後まで、お読みいただきありがとうございました。