テレビやYouTubeなどでよく見かけるグラデーションの付いたテキストで、動画のクオリティを上げたいと思ったことはありませんか?
- テキストにグラデーションを付けるのってどうやるの?
- テレビのようなハイクオリティなテキストは私には無理!
とグラデーションテキストの作成に悩んでいたり、諦めたりしている方も多いと思います。
しかし、テキストにグラデーションを付ける手順はとても簡単です。
そこで今回は、Premiere Proでテキストにグラデーションを付ける方法について解説していきます。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proでテキストをグラデーションにするには!?

Premiere Proでは、
- エッセンシャルグラフィックスの「塗り」
- 4色グラデーションのエフェクト
のどちらかを使えば、簡単にテキストにグラデーションを付けることができます。
どちらの方法も、手順を覚えてしまえばとても簡単です。
以下で、1つずつ解説していきます。
エッセンシャルグラフィックスでグラデーションを作る
まずは、エッセンシャルグラフィックスの「塗り」項目でグラデーションを作る方法です。
手順は、以下の2ステップです。
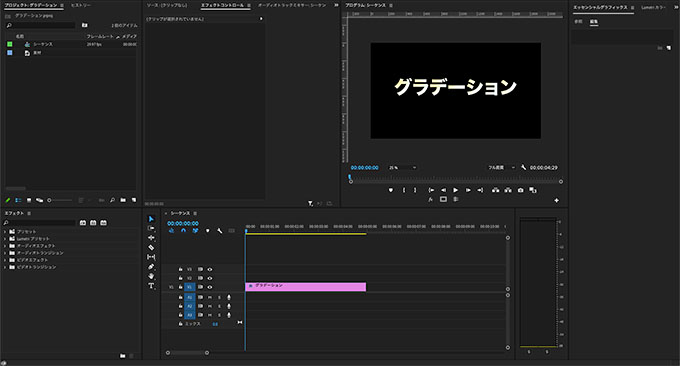
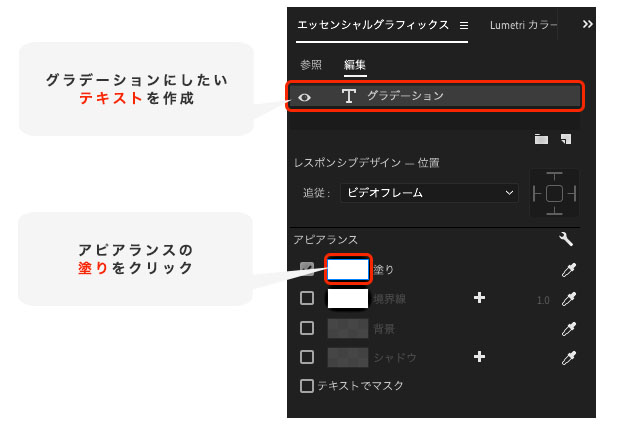
ツールパネルから「テキストツール」を選択し、グラデーションにしたいテキストを作成します。

グラデーションを付ける前に、配置やフォントなどは整えておくと◎。
エッセンシャルグラフィックスの詳しい使い方については、こちらをチェック。
先ほど作成したテキストを選択した状態で、エッセンシャルグラフィックスパネルのアピアランスにある「塗り」をクリックします。

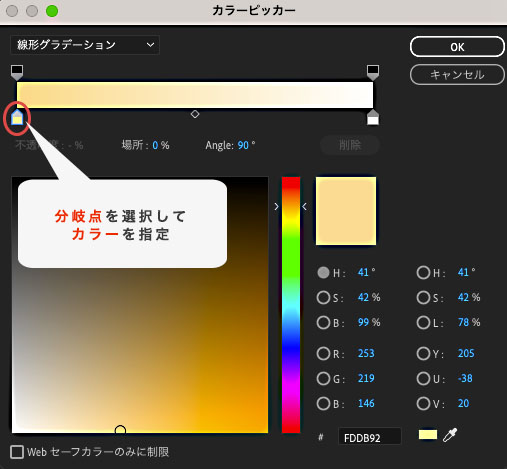
カラーピッカーのウィンドウが開いたら、左上のプルダウンから「線形グラデーション」を選択します。

すると、4つの分岐点があるバーが表示されます。
上2つの分岐点が不透明度、下2つの分岐点がカラーを調整するためのものです。
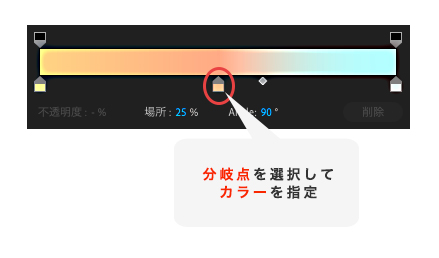
下の分岐点のどちらかをクリックで選択し、カラーを指定します。

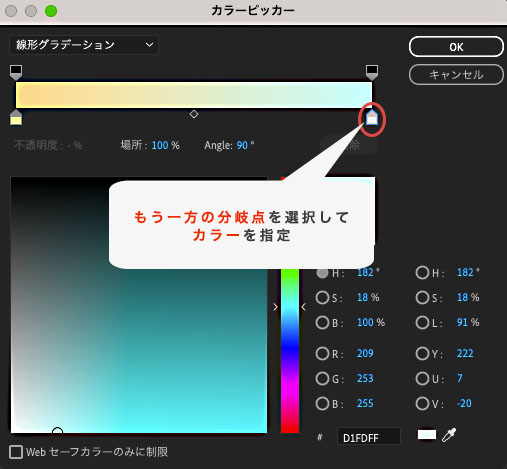
もう一方の分岐点も同様に、クリックで選択してからカラーを指定しましょう。

これでグラデーションのテキストを作成することができます。

他の設定項目を使えば、細かいグラデーション調整をすることも可能です。
以下に、主な設定項目とその調整方法について解説しておきます。
色の割合を調整する

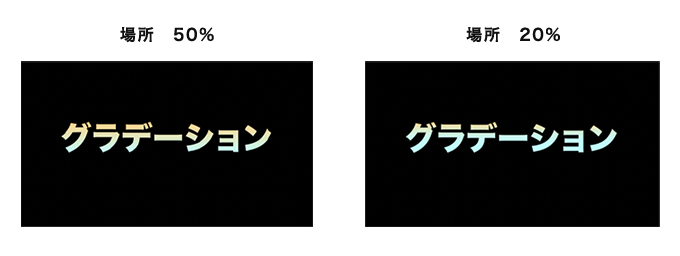
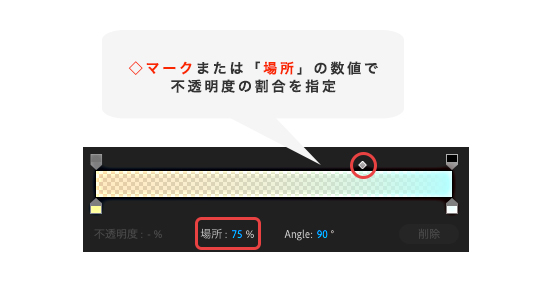
分岐点の間にある◇マーク、または「場所」の数値で、色の割合を指定することができます。


プレビュー画面を確認しながら、ちょうど良い割合に指定しましょう。
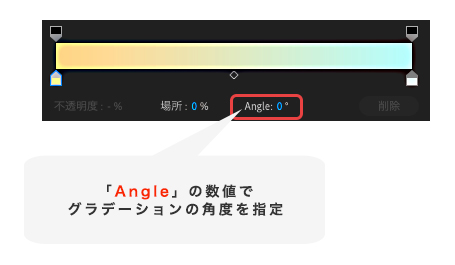
角度を調整する
「Angle」の数値で、グラデーションの角度を指定することができます。


指定できる数値の範囲は、-360〜-360です。
こちらもプレビュー画面を確認しながら、ちょうど良い角度に指定しましょう。
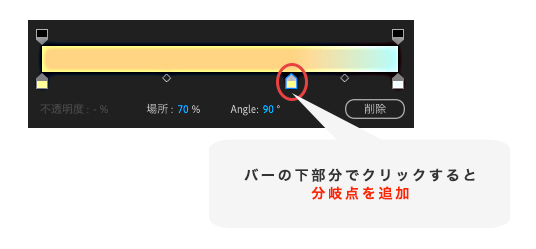
色を追加する
バーの下部分でクリックすると、分岐点を追加することができます。

カラー、分岐点の位置、割合を調整することで、グラデーションを調整することができます。


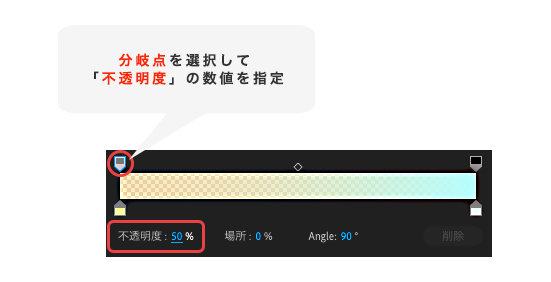
不透明度を調整する
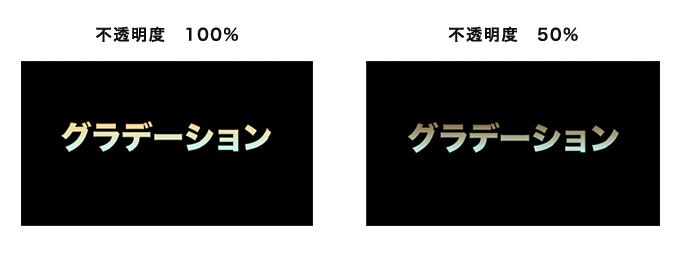
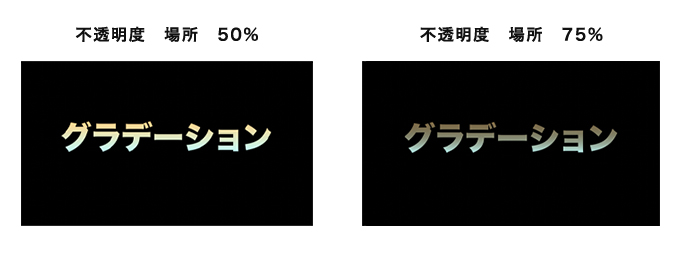
バーの上部分にある分岐点を選択し、「不透明度」の数値で、透明度を指定することができます。


不透明度の分岐点はカラーの分岐点と同様に、◇マーク、または「場所」の数値で、割合を指定することができます。


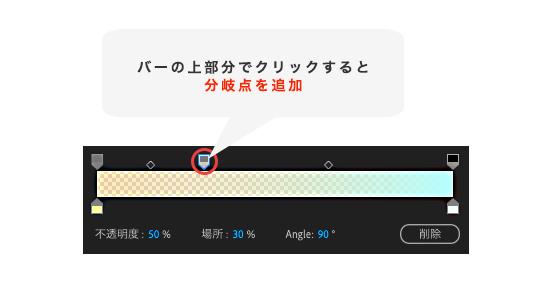
また、バーの上部分でクリックすると、分岐点を追加することも可能です。

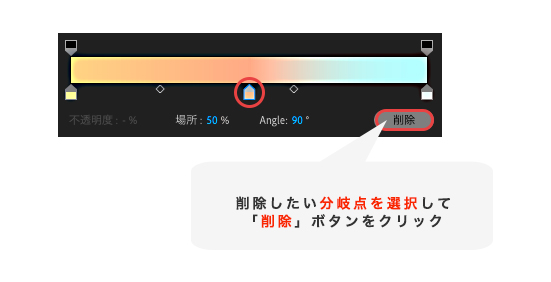
分岐点を削除する
追加した分岐点は、削除することもできます。
削除したい分岐点を選択した状態で、「削除」ボタンをクリックします。

これで、分岐点を削除することができます。
4色グラデーションでグラデーションを作る
続いては、エフェクト「4色グラデーション」を使ったテキストグラデーションを作る方法です。
手順は、以下の3ステップです。
まずは、グラデーションにしたいテキストを作成します。

エフェクトを適用する前に、配置やフォントなどは整えておきましょう。
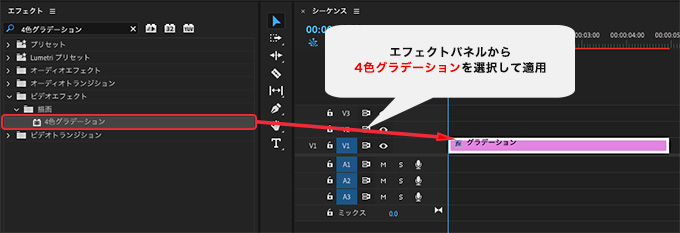
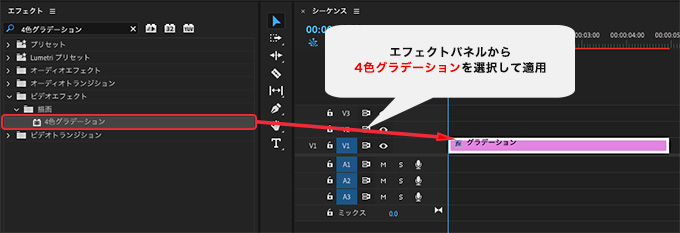
エフェクトコントロールパネルから「4色グラデーション」を選択し、テキストのクリップに適用します。

エフェクトコントロールパネルでエフェクトの細かい調整をします。

4色グラデーションの使い方について、詳しくはこちらをチェック。
テキストだけじゃない!図形にグラデーションを付ける方法
上記で解説したグラデーションを付ける方法は、テキストだけでなく図形でも応用することができます。
手順は、テキストの場合とほとんど変わらず、以下の2ステップです。
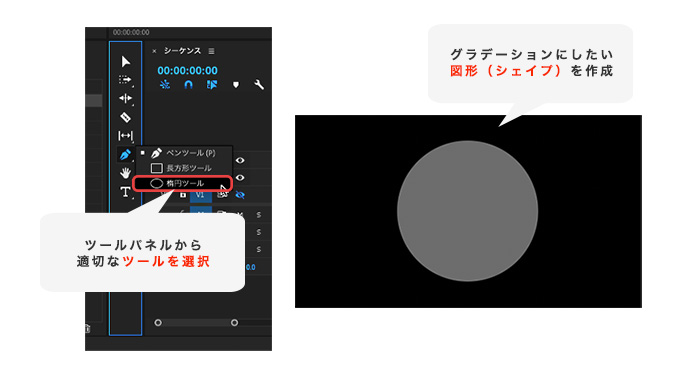
まずは、ツールパネルから適切なツールを選択し、図形を作成します。

作成した図形を選択し、先ほど解説した
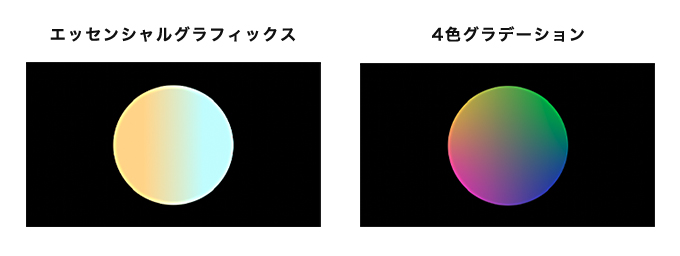
- エッセンシャルグラフィックスの「塗り」
- 4色グラデーションのエフェクト
のどちらかを使ってグラデーションを付けます。

以上で、図形にもグラデーションを付けることができます。
綺麗なグラデーションを作る!オススメサイトをご紹介
グラデーションのテキストを作成したいけど、綺麗なグラデーションになるカラーの組み合わせがわからない!という方も多いと思います。
今回は、私がよく使っている無料の配色サイトをいくつかご紹介します。
Adobe Color
Premiere Proを扱っているAdobeの配色サイトです。
\さっそくチェック!/
ログインしてライブラリに追加することで、Premiere ProのCCライブラリと連携させて使うことができます。
Color Drop
4色のカラーパレットで配色をオススメしてくれるサイトです。
\さっそくチェック!/
サイトトップの検索ボックスから、キーワードを入力してオススメのカラーを探すこともできます。
使用したいパレットのカラー部分にマウスを持っていきクリックすると、そのカラーのRGBをコピーすることができて便利ですよ。
Color Palettes
4色のカラーパレットで配色をオススメしてくれるサイトです。
\さっそくチェック!/
サイドバーからカラーのイメージを絞って検索することも可能です。
使用したいパレットをクリックし、開いた画面の「#〇〇〇〇〇〇」の部分をクリックすると、そのカラーをコピーすることができて便利ですよ。
WebGradients
2色のカラーでできたグラデーションの組み合わせをオススメしてくれるサイトです。
\さっそくチェック!/
左下にある「#〇〇〇〇〇〇」の部分をコピーすることで2色のRBGをコピーすることができますよ。
まとめ
今回は、Premiere Proでテキストにグラデーションを付ける方法について解説しました。
テレビやYouTubeなどで見るデザインの凝ったテキストも、グラデーションを使えば実現することができます。
今回解説した方法を使って、ぜひグラデーションテキストを活用してみてください。
最後までお読みいただき、ありがとうございました。