動画に背景を付けるとき単色でも良いですが、グラデーションにしてみたい!と思ったことはありませんか?
- グラデーションを付けるのってなんだか難しそう
- 簡単に背景にグラデーションを付ける方法が知りたい
と思っている方もいるのではないでしょうか。
Premiere Proでは、エフェクト1つで簡単に背景をグラデーションにすることができます。
そこで今回は、Premiere Proでグラデーション背景を作成する方法について解説していきます。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proで背景をグラデーションにする方法

Premiere Proで背景にグラデーションを付けるには、「カラーマット」を使います。
カラーマットとは、単色で色を付けたシートのようなもの。
このカラーマットにエフェクトを付けることで、背景をグラデーションにしていきます。
具体的な手順は、以下の3ステップです。
以下3つのいずれかの方法で、カラーマットを作成します。
- 「新規項目」ボタン→「カラーマット」
- 右クリック→「新規項目」→「カラーマット」
- メニューバーの「ファイル」→「新規」→「カラーマット」
カラーについては後ほどエフェクト上で調整するので、カラーマットの色は何色でもOKです。
作成したカラーマットは、タイムラインのトラックに挿入しましょう。
カラーマットの使い方について詳しくは、こちらをチェック。
グラデーションを付けるには、「4色グラデーション」というエフェクトを使います。

エフェクトパネルから4色グラデーションのエフェクトを選択し、先ほどタイムラインに挿入したカラーマットにドラッグ&ドロップで適用させます。
最後に、エフェクトの調整をしていきます。
4色グラデーションを適用したカラーマットのクリップを選択した状態で、エフェクトコントロールパネルを開きます。
4色グラデーションのエフェクトで調整できる項目は、以下の5つです。
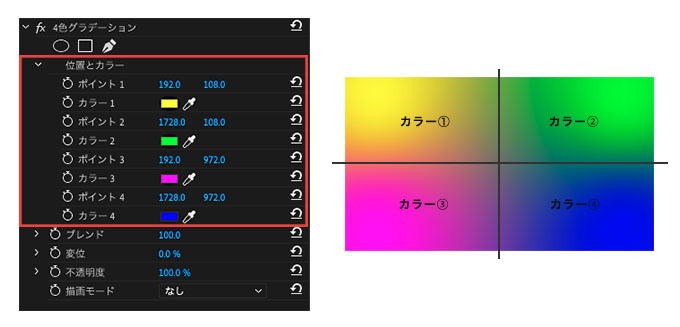
位置とカラー
4カ所のカラーとその位置を調整することができます。

カラーと位置を調整することで、2色や3色などのグラデーションにすることも可能です。
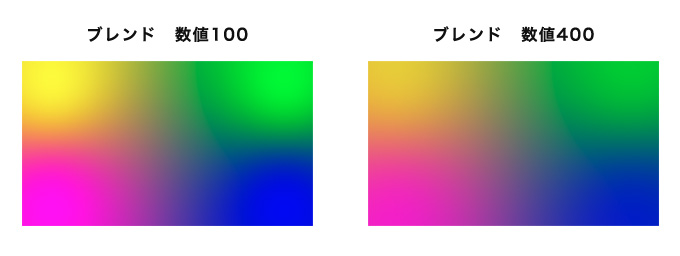
ブレンド
カラーが接し合う部分をどのくらいぼかすか調整できます。
デフォルトの数値は100で、数値を大きくするとぼかし具合が強くなります。

変位
ソフトのバグなのか、数値を調整しても変化がありません(v22.0.0現在)。
今のところ、無視で大丈夫だと思います。
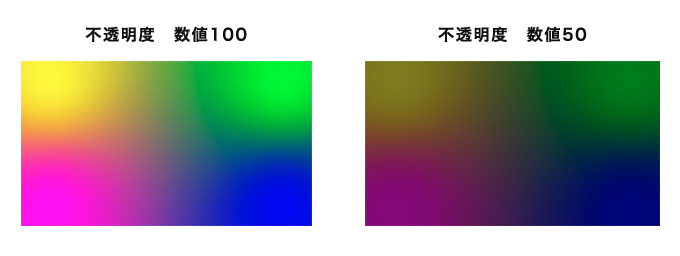
不透明度
カラーの透明度を調整することができます。
デフォルトの数値は100で、数値を小さくすると透過してカラーが薄くなります。

描写モード
動画にグラデーションを付ける際の馴染ませ具合を調整できます。
背景単体としてグラデーションを使用する場合は、「通常」の設定でOKです。
プリセット保存でグラデーションを使い回す
4色グラデーションのエフェクトは、プリセット保存しておくことでいつでも使い回すことができるようになります。
任意で設定したカラーを繰り返し使う場合は、プリセットで保存しておきましょう。
具体的な手順は、以下の3ステップです。
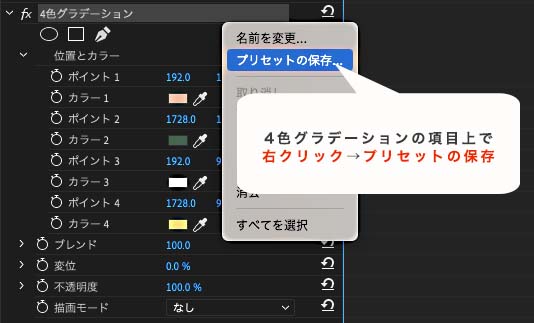
エフェクトコントロールパネルの「4色グラデーション」の項目上で、右クリック→「プリセットの保存」を選びます。

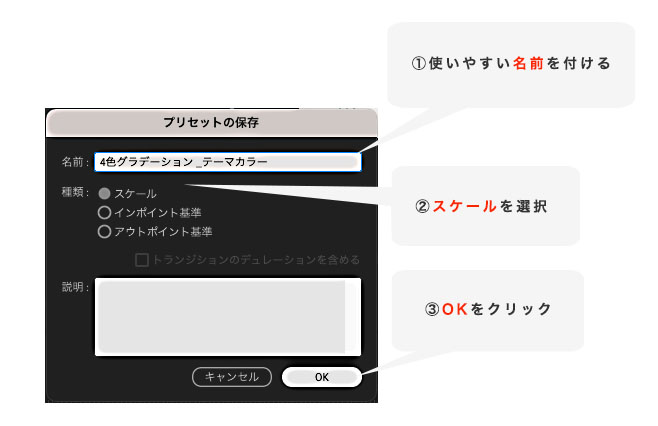
後に使いやすいように名前を付け、「スケール」の項目にチェックを入れて、「OK」をクリックします。

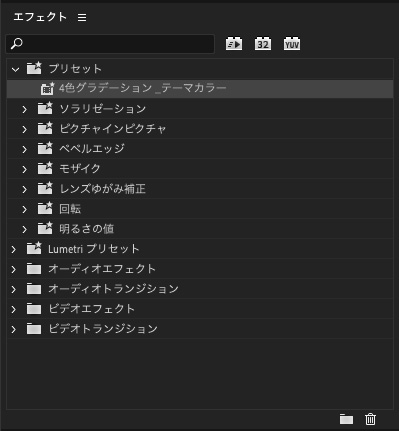
エフェクトパネルのプリセット項目から、名前を付けたグラデーションを探します。

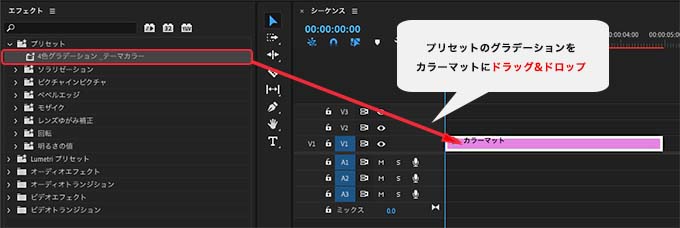
プリセットで保存したグラデーションを選択した状態で、タイムライン上のカラーマットに適用します。

上記の方法で、自分好みに調整したグラデーションの背景をいつでも作成することができますよ。
動画にグラデーションを付ける方法
4色グラデーションのエフェクトは、背景としてだけでなく動画にフィルターとして適用させることもできます。

フィルターとしての使い方は、以下の通りです。
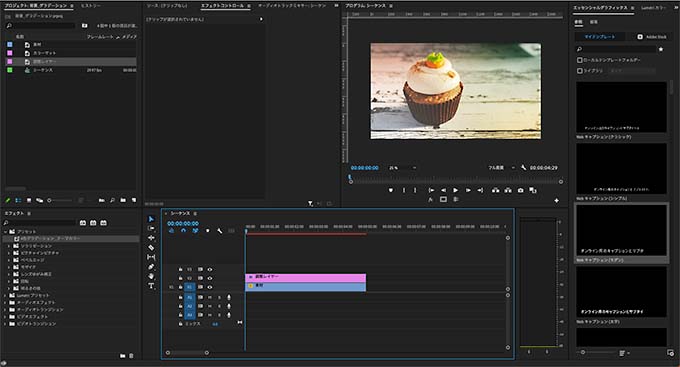
以下3つの方法どれかで、調整レイヤーを作成します。
- 「新規項目」ボタン→「調整レイヤー」
- 右クリック→「新規項目」→「調整レイヤー」
- メニューバーの「ファイル」→「新規」→「調整レイヤー」
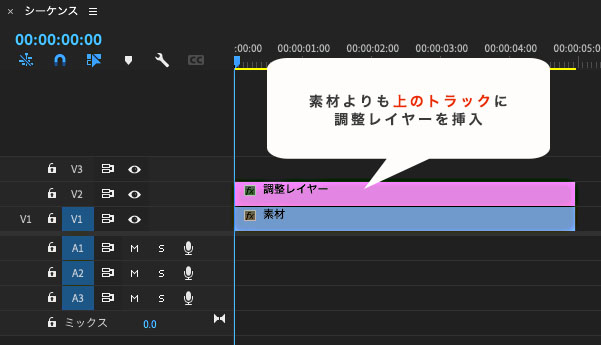
作成した調整レイヤーは、タイムラインにある動画や画像素材より上のトラックに挿入しましょう。

調整レイヤーの使い方について詳しくは、こちらをチェック。
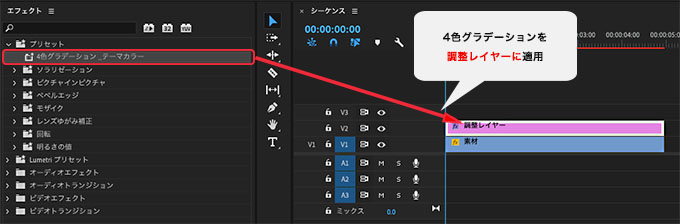
エフェクトパネルから4色グラデーションのエフェクトを適用します。

すでにプリセットとして保存しているグラデーションがあれば、そちらを適用してもOKです。
4色グラデーションを適用した調整レイヤーのクリップを選択した状態で、エフェクトコントロールパネルを開きます。
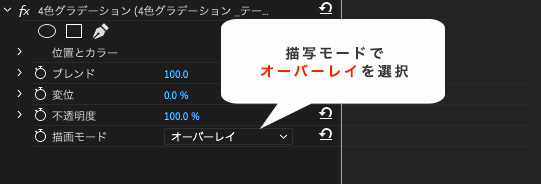
描写モードで「オーバーレイ」を選択します。

これで、4色グラデーションを素材にフィルターとして適用することができます。

まとめ
今回は、Premiere Proでグラデーション背景を作成する方法について解説しました。
4色グラデーションは、使う場面によっては素材を幻想的に見せたり、輝かせたりすることができるエフェクトです。
背景としてだけでなく、今回解説したフィルターとしての機能も試しながら活用してみてください。
最後までお読みいただき、ありがとうございました。