今回は、Premiere Proのクロップで動画サイズを変更する方法をご紹介します。
Premiere Proで編集をしていると、
- 動画のここだけ切り抜きたい
- 動画の端は要らないからカットしたいんだけど…
といった場面があると思います。
Premiere Proでは『クロップ』というエフェクトを使えば、動画サイズを変更することが可能です。
そこで今回は、収益化しているYouTuberの動画編集で、実際に私が使っている方法を解説していきます。
ぜひ、参考にしてみてください。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proのクロップで動画サイズを変更する方法

Premiere Proでは、「クロップ」というエフェクトを使うと動画サイズを変更することができます。
手順は、以下の3つです。
- エフェクトパネルからクロップを選択
- クリップに適用
- サイズの調整
1つずつ、手順を解説していきます。
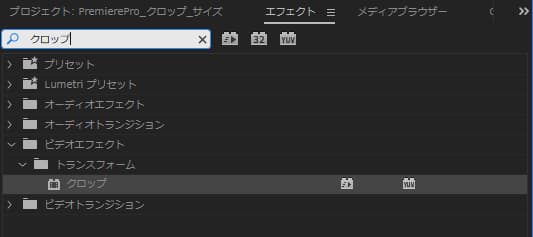
STEP1:エフェクトパネルからクロップを選択
エフェクトパネルから「クロップ」を選択します。
検索窓に「クロップ」と入力すると、一発で出てきますよ!

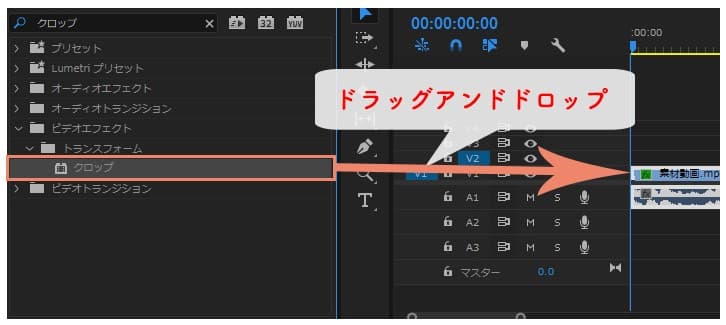
STEP2:クリップに適用
エフェクトパネルの「クロップ」を選択したまま、サイズを変更したい動画のクリップにドラッグアンドドロップします。

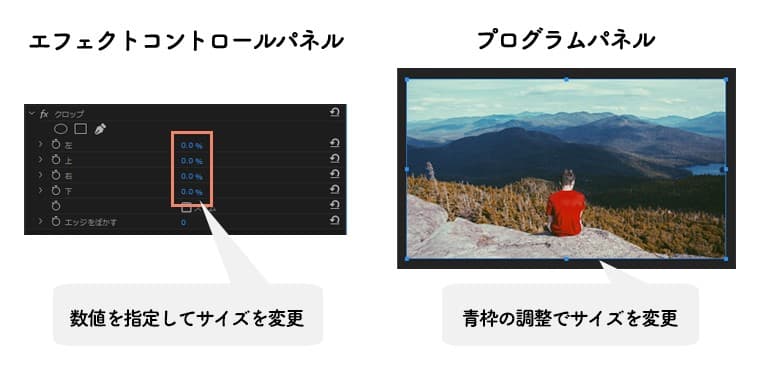
STEP3:サイズの調整
エフェクトコントロールパネル、またはプログラムパネルでサイズの調整をおこないます。詳しい方法は、次で解説していきます。

クロップのサイズを調整する方法は2つ
クロップのサイズは、下のどちらかで調整することができます。
- エフェクトコントロールパネルで調整
- プログラムパネルで調整
1つずつ、詳しく解説していきます。
方法①:エフェクトコントロールパネルで調整
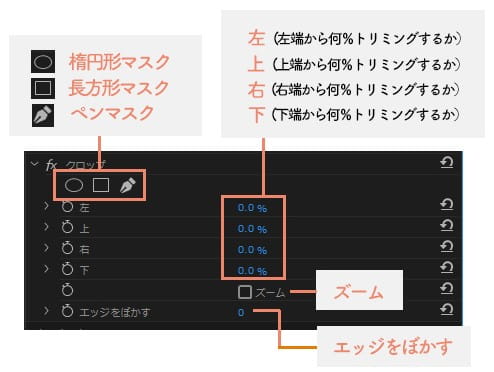
クロップに関するエフェクトコントロールパネル上の項目は、以下の通りです。

マスク
マスクを使って、クロップをかける場合に使います。詳しい方法は、後ほど解説します。
左
映像の左端から何%トリミングするかを指定します。

上
映像の上端から何%トリミングするかを指定します。

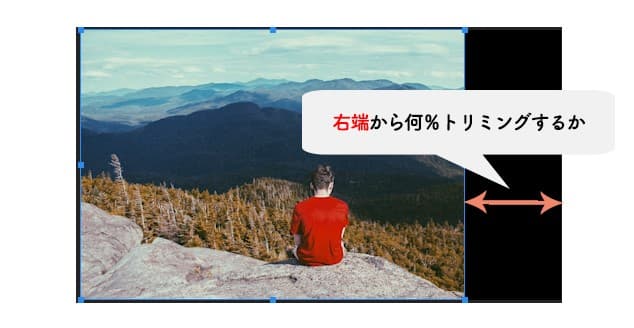
右
映像の右端から何%トリミングするかを指定します。

下
映像の下端から何%トリミングするかを指定します。

ズーム
サイズ変更後、余白を残さず拡大表示するか否かを決めます。指定したサイズによっては、動画が歪むので注意しましょう。

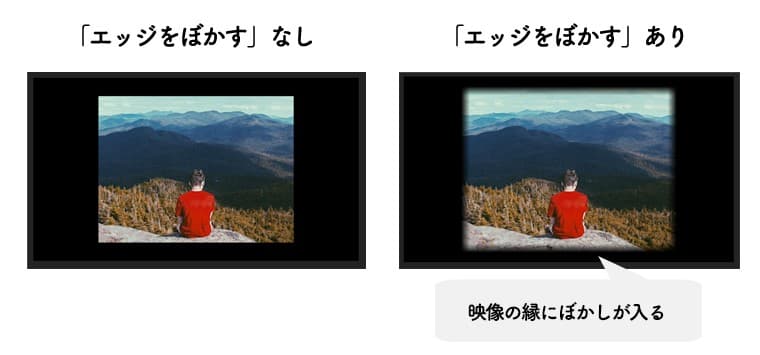
エッジをぼかす
映像の縁をどのくらいぼかすか指定します。

エフェクトコントロールパネルでの調整は、数値指定で決まります。
動画サイズを正方形に変更したいなど、細かい調整をしたいときにはエフェクトコントロールパネルでの調整がオススメです。
また調整レイヤーにクロップを適用することで、映画風に動画を編集することができます。
詳しい方法については、こちらの記事をチェック。

方法②:プログラムパネルで調整
プログラムパネルでの調整は、動画を見ながらおこないます。
エフェクトコントロールパネルで「クロップ」の部分をクリックします。

すると、プログラムパネルに青枠が現れます。

青枠の四角い部分をつまみ、好みのサイズに調整します。

エフェクトコントロールパネルでの調整は、枠の大きさを変えることで決まります。
動画に合わせて自由に調整したいときには、プログラムパネルでの調整がオススメですよ。
クロップのマスクを使ったサイズ変更の方法
クロップは、マスクを使ってサイズ変更をすることもできます。
手順は、以下の3ステップです。
- マスクの適用
- 位置の調整
- 数値の調整
それぞれのステップについて、詳しく解説します。
STEP1:マスクの適用
エフェクトコントロールパネルから「楕円形マスク」「長方形マスク」「ペンマスク」のいずれかを選択します。

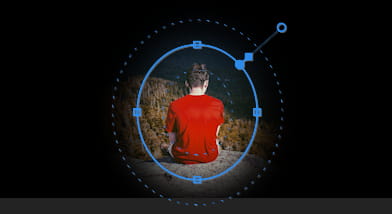
STEP2:位置の調整
プログラムパネルにマスクが表示されます。マスクをつまんで、位置を調整します。

マスクの大きさを変えるには、青枠の四角い部分をつまんで調整しましょう。
STEP3:数値の調整
エフェクトコントロールパネルで、クロップの数値を調整します。
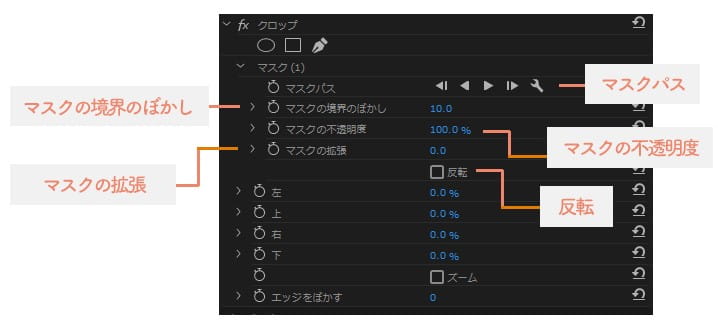
マスクを適用したときのクロップに関するエフェクトコントロールパネル上の項目は、以下の通りです。

マスクを適用して新たに追加された項目について、以下で解説します。
マスクパス
マスクを動画の動き合わせて移動させる際に使います。
マスクの境界のぼかし
マスクの境界線をどのくらいの範囲ぼかすか指定します。

マスクの不透明度
マスクの透明度を指定します。値を下げるほど、ぼかしが薄くなります。

マスクの拡張
マスクをどのくらい広げるか指定します。

反転
マスクのかかる範囲を反転させるか決めます。

マスクを適用したときのクロップ数値は、あくまでも動画全体の%を表しています。
マスク部分を切り抜きたい場合は、左右、または上下で100%になるように値を指定しましょう。
まとめ
今回は、Premiere Proのクロップで動画サイズを変更する方法を解説してきました。
クロップは、「ここだけちょこっと切り抜きたい」ってときに大活躍のエフェクトです。
解説した方法で動画サイズを変更し、見やすい動画に編集していきましょう!
最後までお読みいただき、ありがとうございました。