Premiere Proでテキストを入力していると、
- テキストに下線を引きたいな…
- 自動で下線が付くようにできないかな?
と悩んでいる方もいるのではないでしょうか。
Premiere Proでは、ちょっとした設定をするだけで簡単に自動で下線を引くことができます。
そこで今回は、Premiere Proでテキストに下線を引く方法について解説していきます。
動画編集の際、私も実際に使っている方法ですので、ぜひ参考にしてみてください。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proでテキストに下線を引く方法

Premiere Proでテキストに下線を引く方法は、以下の2つがあります。
- エッセンシャルグラフィックスの「下線」で引く
- 「長方形ツール」で下線を引く
上記2つの方法では、引くことのできる下線が異なります。
編集したい内容に応じて、使い分けるのが良いでしょう。
方法は、以下の通りです。
方法①:エッセンシャルグラフィックスの「下線」で引く
まずは、一番簡単にできるエッセンシャルグラフィックスの「下線」で引く方法になります。
手順は、以下の2ステップです。
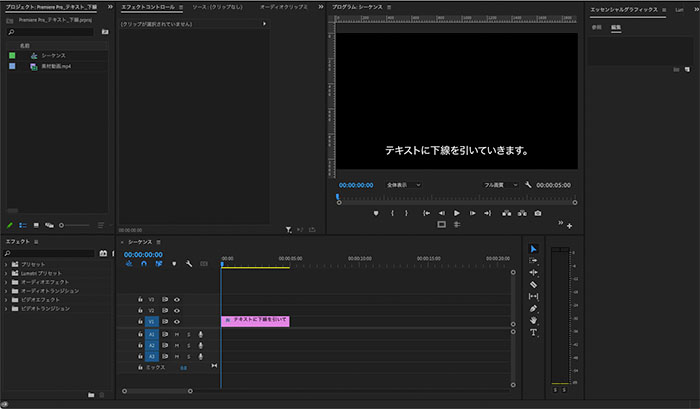
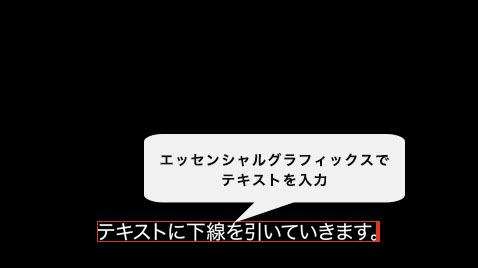
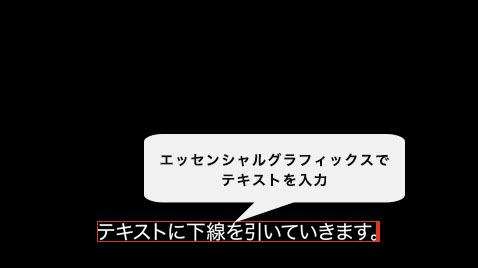
まずは、エッセンシャルグラフィックスで下線を引きたいテキストを入力します。

テロップ入力について、詳しくはこちらの記事をチェック。
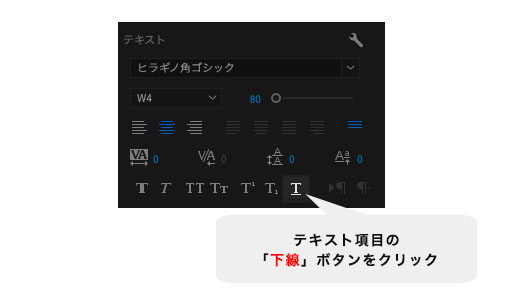
先ほど入力したテキストを選択した状態で、エッセンシャルグラフィックスパネル内のテキスト項目で「下線」ボタンをクリックします。

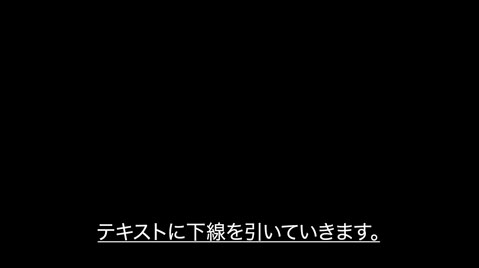
すると、テキストの真下に細い下線が引かれます。

エッセンシャルグラフィックスの「下線」は、太さや色などを細かく設定することができません。
線のデザインを細かく設定したい場合は、次に解説する「長方形ツール」で下線を引く方法をお試しください。
方法②:「長方形ツール」で下線を引く
続いて、「長方形ツール」で下線を引く方法を解説します。
手順は、以下の3ステップです。
上記で解説した方法で、テキストを入力します。

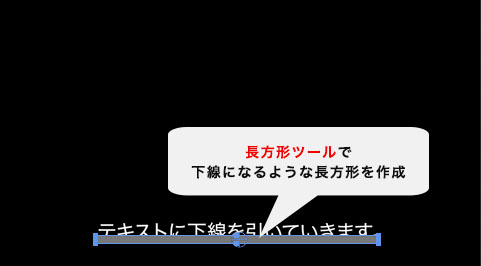
「長方形ツール」を選択し、テキストの下線になるような長方形を作成します。

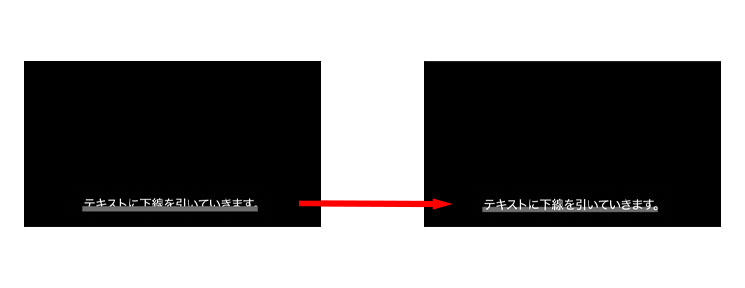
作成した長方形のレイヤーを選択し、テキストレイヤーより下に移動させます。

すると、長方形がテキストの下に表示され、下線のようになりました。

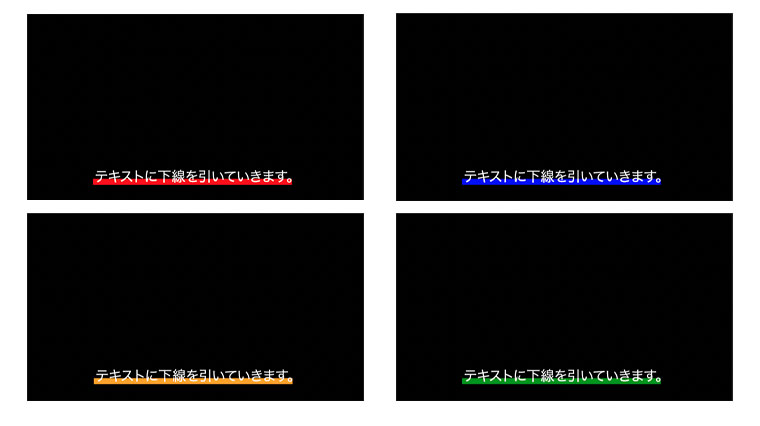
長方形の色をアピアランス項目の「塗り」で指定すれば、好みの色に下線を指定できます。

テロップ入力と同時に自動で下線を引く方法
長方形ツールで引いた下線ですが、
テキストに合わせて、毎回、長方形を作成するのはめんどくさい!
という方のために、テロップと同時に自動で下線を引く方法も、併せてご紹介します。
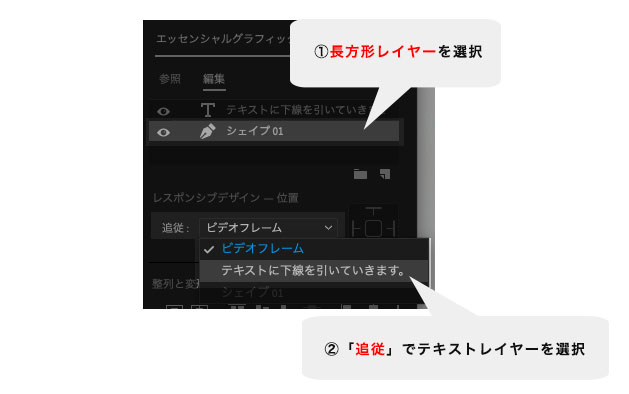
長方形のレイヤーを選択し、「追従」でテキストレイヤーを選択します。
先ほど作成した長方形のレイヤーを選択し、「追従」でテキストレイヤーを選択します。

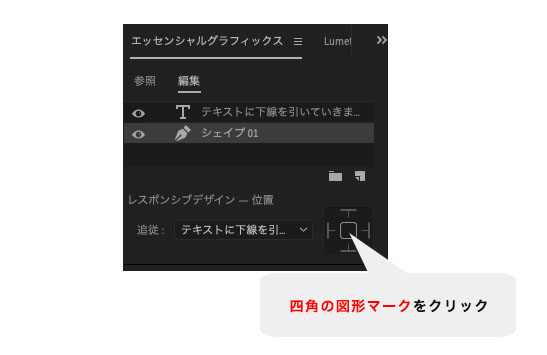
テキストレイヤーを選択した状態で、右側にある四角の図形マークをクリックします。

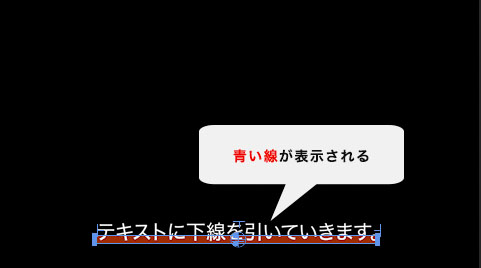
すると、プログラムパネル上に青い線が出てきます。

これで、自動で下線を引く設定が完了しました。

テロップに下線だけ自動で引く方法
上記で解説した方法は、テキストに合わせて下線を引く方法でしたが、
マーカーで下線を引くみたいに、下線だけ自動で引かれるようにしたい!
という方もいるのではないでしょうか?
そこで、下線だけを自動で引くようなエフェクトの作り方も解説します。
手順は、以下の4ステップです。
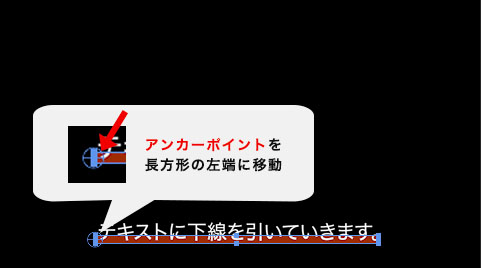
上記で解説した長方形の下線を選択ツールでクリックし、「アンカーポイント」という丸いマークを長方形の左端に移動させます。

エフェクトコントロールパネル内の長方形の項目を展開します。
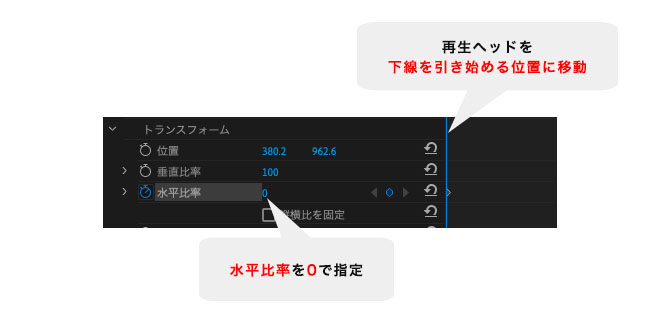
トランスフォーム項目の「縦横比を固定」のチェックを外します。

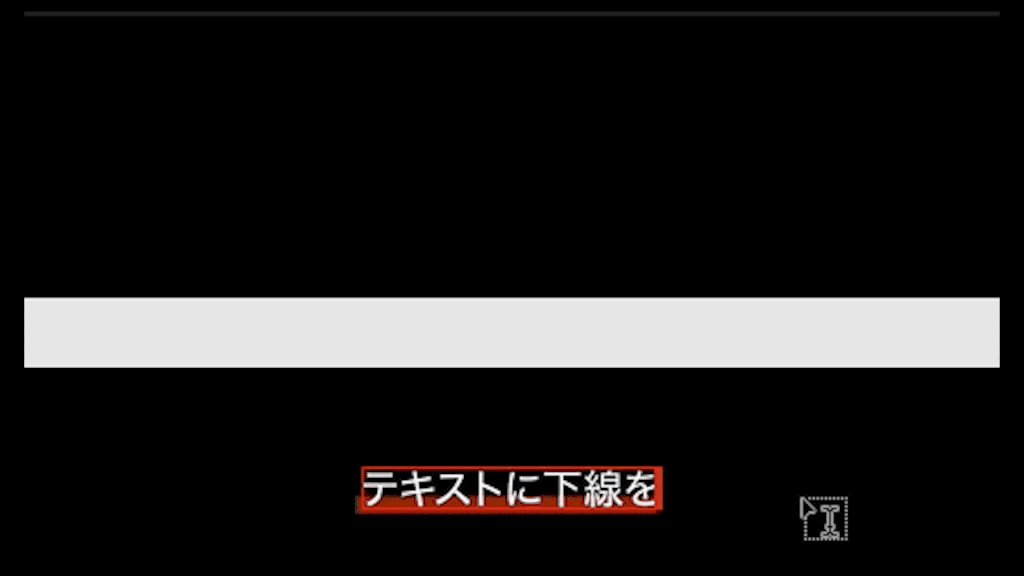
再生ヘッドを下線を引き始める位置に移動させ、「水平比率」を0で指定します。

続いて、再生ヘッドを下線を引き終わりたい位置に移動させ、「水平比率」を100で指定します。

すると、下線を自動で引くようなエフェクトが完成します。

まとめ
今回は、Premiere Proでテキストに下線を引く方法について解説しました。
下線の装飾は初歩的でありながら、アレンジすれば注目ポイントを表現したり、動画に動きをつけたりすることができます。
ぜひ活用してみてください。
最後までお読みいただき、ありがとうございました。