編集している動画で、文字を点滅させて目立たせたいことってありませんか?
- タイトルをピカピカと点滅させて目立たせたい…
- 難しいエフェクトは使わず文字を点滅させる方法ってある?
- 文字に動きを付けたいんだけど、なんか方法はないかな…
と悩んでいる方もいると思います。
Premiere Proではクリップだけで、文字を点滅させることが可能です。
そこで今回は、初心者でも簡単にできるPremiere Proで文字を点滅させる方法を解説していきます。
YouTuberの動画編集の際、私が実際に使っている方法を紹介していきますね!
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proで文字を点滅させる方法

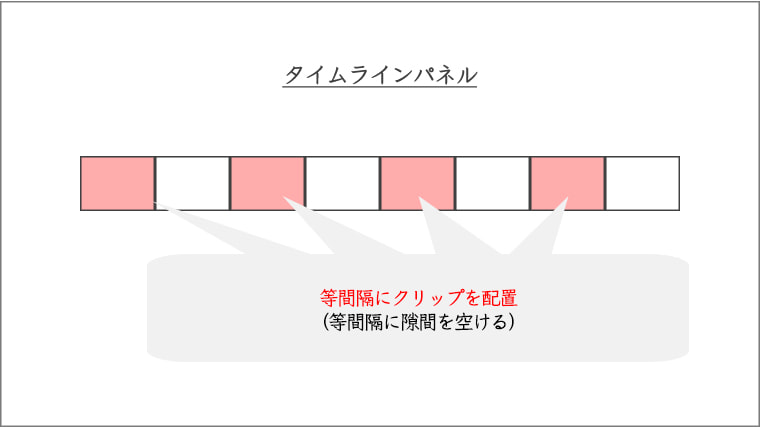
文字を点滅させるには、クリップを等間隔に配置するだけ。
イメージとしては、以下の図のようになります。

エフェクトなどは使わず、テキスト入力されたクリップのみを使います。
なので、初心者の方でも簡単に実践することができますよ!
文字を点滅させる手順
Premiere Proで文字を点滅させるための手順は、以下の3ステップです。

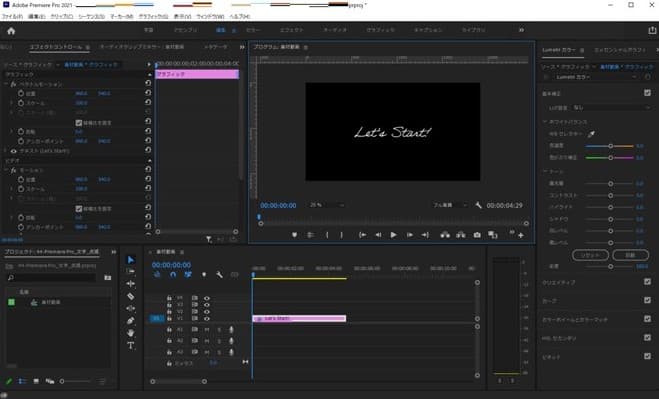
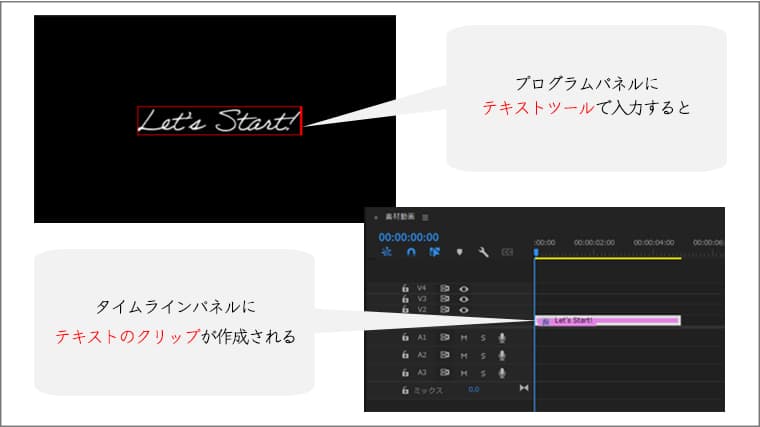
STEP1:テキストを入力
点滅させたい文字をテキストとして入力していきます。

テキスト入力の詳細については、こちらの記事内「Premiere Proの使い方:テロップ入力を解説」を参考にしてみてください。

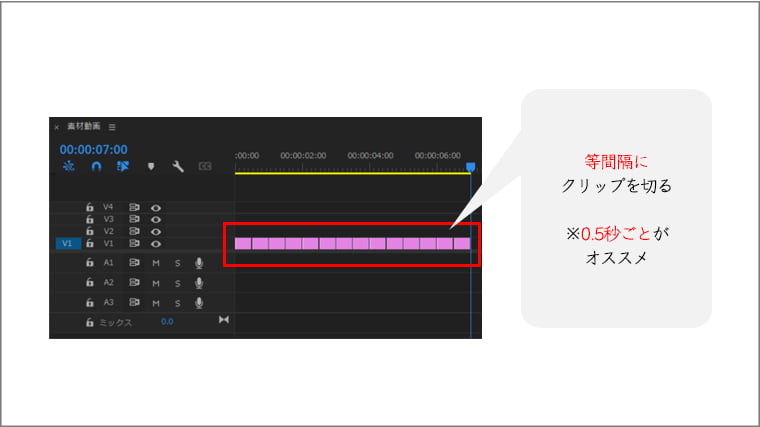
STEP2:等間隔にクリップを切る
テキストを入力したクリップを等間隔に切っていきます。

個人的には、0.5秒ごとにクリップを切っていくのがオススメ!
30fpsの動画の場合、15コマのところで切るといった感じです。
- タイムコードで時間指定して切っていく
- 0.5秒で切ったクリップをコピペしていく
と簡単で効率的に等間隔のクリップを並べることができますよ。
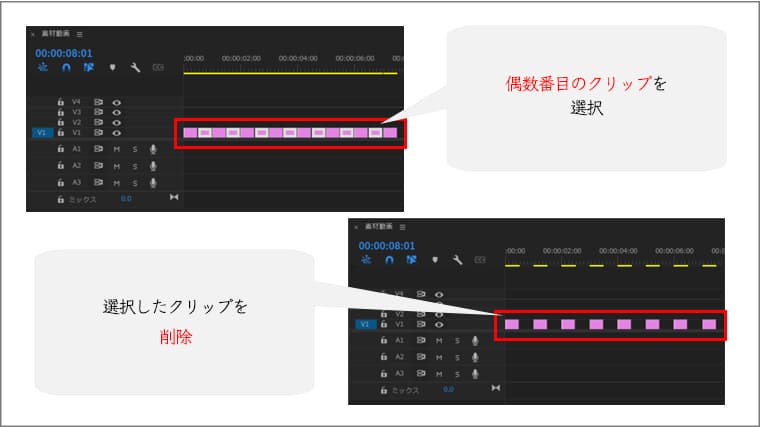
STEP3:偶数番目のクリップを削除
点滅させるために、偶数番目のクリップを削除していきます。

よりおしゃれに文字を点滅させる方法3選
先ほど解説した方法に少し工夫を加えることで、文字の点滅をよりおしゃれにすることができます。
ここでは、私が実際に使っているオススメの方法を3つご紹介します。
方法①:テキスト2種類で変化を付ける
2種類のテキストを交互に配置させて文字を点滅させる方法です。
手順は、以下の3ステップになります。
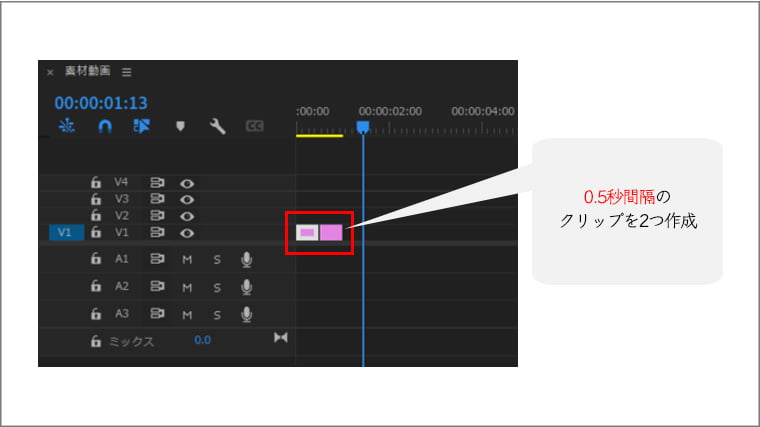
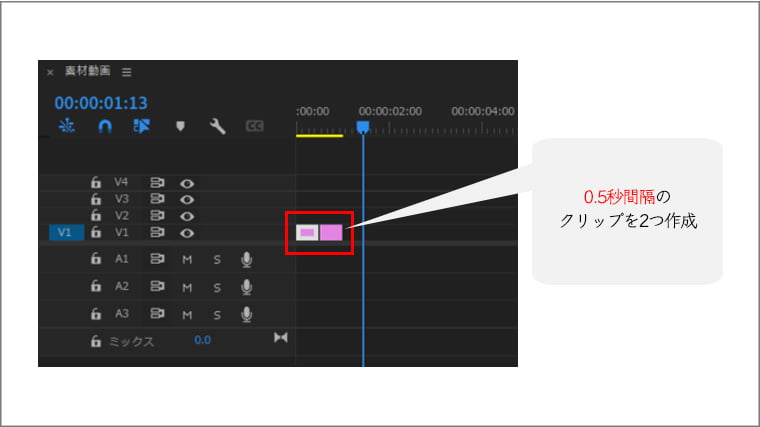
テキスト入力した0.5秒間隔のクリップを2つ作成します。

どちらか一方のクリップを選択し、エフェクトコントロールパネルを開きます。
「スケール」項目で「縦横比の固定」のチェックを外し、数値を指定します。

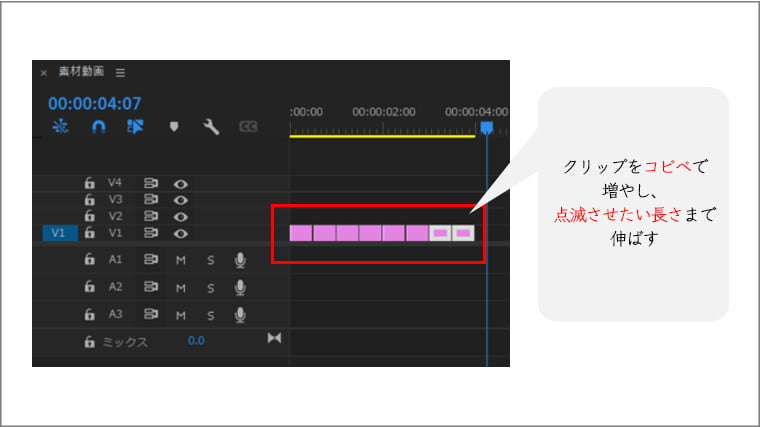
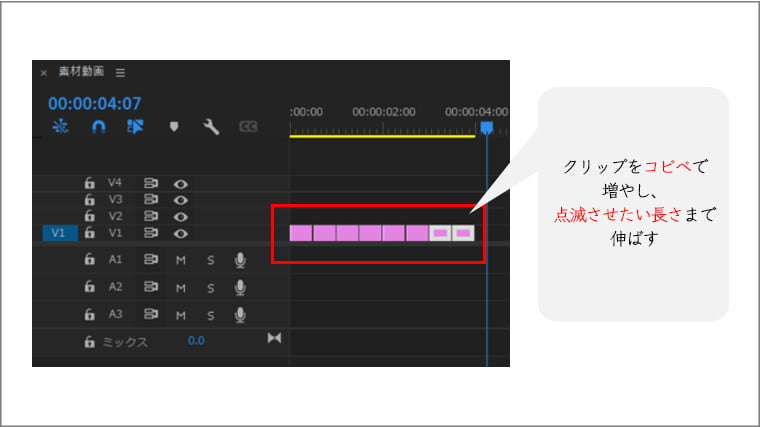
2つのクリップをコピペで増やし、点滅させたい長さまで伸ばします。

すると、テキスト2種類で点滅させることができます。

方法②:色を付けて点灯させる
テキストに色を付けて文字を点滅させる方法です。
先ほど解説した「テキスト2種類で変化を付ける」方法に色を付ける形になります。
手順は、以下の3ステップになります。
テキスト入力した0.5秒間隔のクリップを2つ作成します。

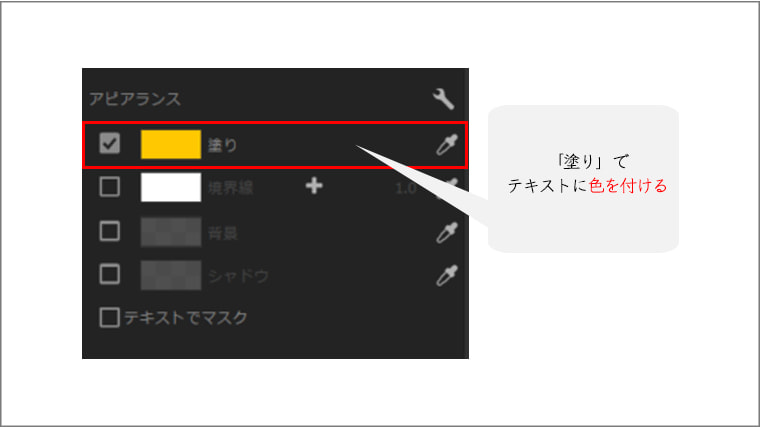
どちらか一方のクリップを選択し、エッセンシャルグラフィックスパネルを開きます。
「アピアランス」の「塗り」項目で、テキストに色を付けます。

2つのクリップをコピペで増やし、点滅させたい長さまで伸ばします。

すると、テキスト2種類で点滅させることができます。

方法③:手書き文字でおしゃれ感を出す
手書きした文字を点滅させる方法です。

「文字を点滅させる手順」で解説した方法を使えば、手書きした文字が以下のように点滅します。

また、2種類の手書き文字を利用すれば、「テキスト2種類で変化を付ける」方法でより華やかさを演出できますよ。
まとめ
今回は、初心者でも簡単にできるPremiere Proで文字を点滅させる方法を解説しました。
文字がピカピカと点滅するだけで、動きが出て、動画に変化が生まれます。
難しいエフェクト操作もないので、ぜひ試してみてください。
最後までお読みいただき、ありがとうございました。