今回は、「Premiere Proで動画をズーム(拡大)させる編集方法」を紹介していきます。
動画編集の基本的なスキルが身についてくると、
- 動画のこのシーンを拡大させたいけど、どうやるの?
- YouTuberの動画みたいにズームインとかしてみたい!
- 動画をズームさせてメリハリを付けたいんだけど…
など、動画にエフェクトを付けて、カッコいい編集をしたくなりますよね!?
どんな動画でも、「ズーム」を活用することで簡単にメリハリのある飽きない動画に仕上げることが可能です。
ぜひ、取り入れてみてください。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proで動画をズームする方法

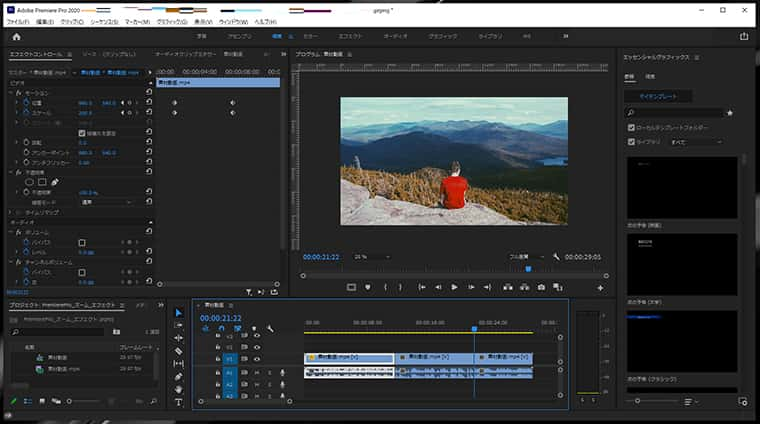
Premiere Proで動画をズームするには、エフェクトコントロールを使います。
ワークスペースにエフェクトコントロールパネルが表示されていない場合は、
メニューバーの「ウィンドウ」→「エフェクトコントロール」
をクリックしてワークスペースに表示させましょう。
エフェクトコントロールパネルの中で動画をズームさせるのに使う項目は、以下の2つです。
- 位置:動画を表示する位置を決める
- スケール:動画の拡大/縮小レベルを決める
エフェクトコントロールパネルは、編集の際に頻繁に使用するパネルです。
詳しい使い方は、こちらの記事をチェック。

「位置」の調整
エフェクトコントロールで調整
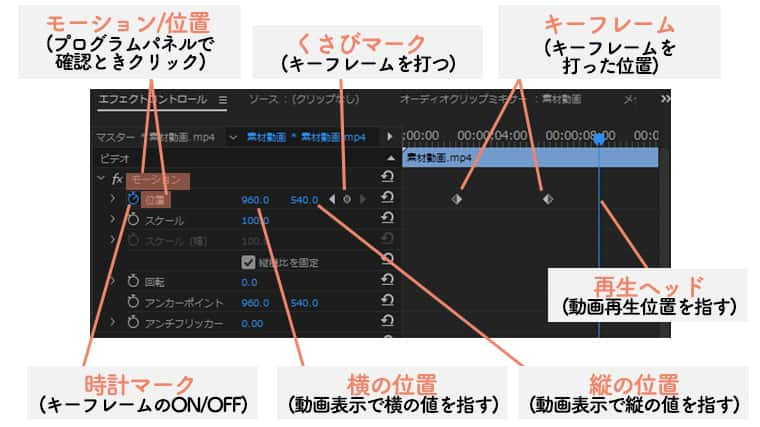
下記にエフェクトコントロールパネルの「位置」項目についてまとめました。

プログラムパネルで調整
位置の調整は、プログラムパネルで動画を確認しながらもおこなうことができます。
プログラムパネルで調整するには、下記の手順でおこないましょう。

「スケール」を調整
エフェクトコントロールで調整
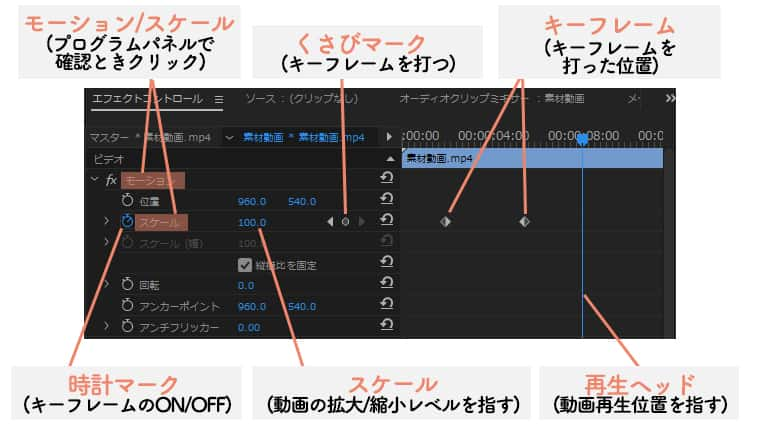
下記にエフェクトコントロールパネルの「スケール」項目についてまとめました。

プログラムパネルで調整
位置の調整と同様に、スケールの調整も動画を確認しながら、プログラムパネルでおこなうことができます。
プログラムパネルで調整するには、下記の手順でおこないましょう。

動画をズームさせる方法
では、エフェクトコントロールを使って、動画をズームさせる方法について解説していきたいと思います。
ズームの手順は、以下の4ステップです。
- ズーム開始点のスケールを決める
- ズーム開始点の位置を決める
- ズーム終了点のスケールを決める
- ズーム終了点の位置を決める
1つずつ、詳しく解説していきます。
STEP1:ズーム開始点のスケールを決める
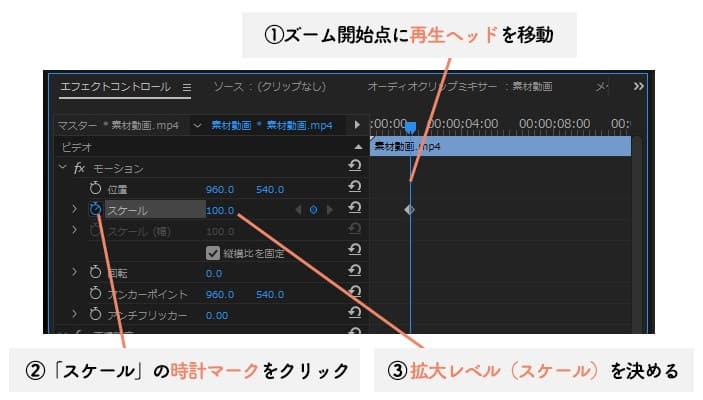
以下の手順で、ズームを開始する点のスケールを設定します。

- 動画の中で、ズームを始めるところ(開始点)に再生ヘッドを移動させます。
- 「スケール」の時計マークをクリックします。
- すると、キーフレームが打たれます。
- 動画の拡大レベル(スケール)を数値またはプログラムパネルの動画で決めます。
これで、ズーム開始点のスケールを決めることができました。
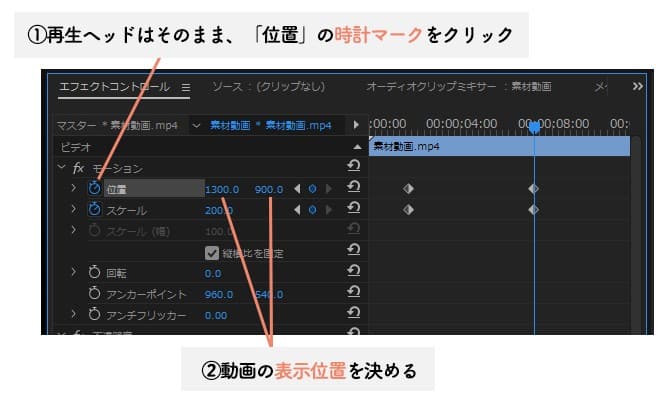
STEP2:ズーム開始点の位置を決める
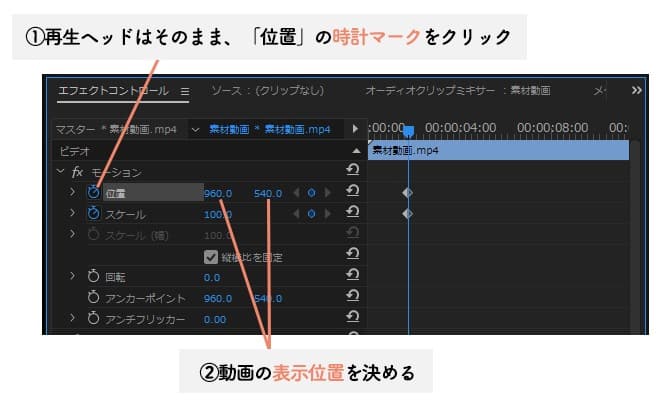
続いて、以下の手順で、ズームを開始する点の位置を設定します。

- ズーム開始点に再生ヘッドを置いたまま、「位置」の時計マークをクリックします。
- すると、キーフレームが打たれます。
- 動画の表示位置を数値またはプログラムパネルの動画で決めます。
これで、ズーム開始点の位置を決めることができました。
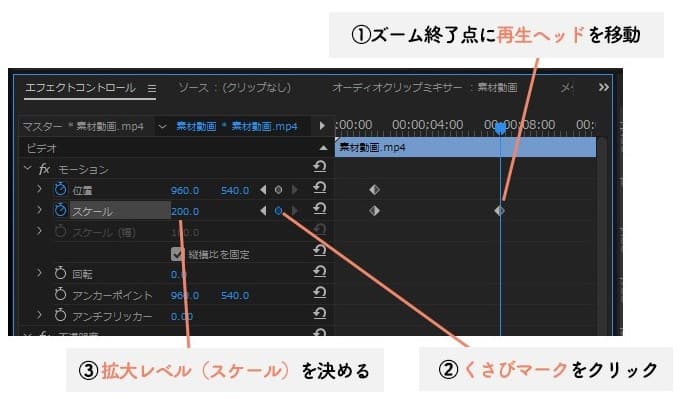
STEP3:ズーム終了点のスケールを決める
続いて、以下の手順で、ズームを終了する点のスケールを設定します。

- 動画の中で、ズームを終了させるところ(終了点)に再生ヘッドを移動させます。
- 「スケール」のくさびマークをクリックします。
- すると、キーフレームが打たれます。
- 動画の拡大レベル(スケール)を数値またはプログラムパネルの動画で決めます。
これで、ズーム終了点のスケールを決めることができました。
STEP4:ズーム終了点の位置を決める
続いて、以下の手順で、ズームを終了する点の位置を設定します。

- ズーム終了点に再生ヘッドを置いたまま、「位置」のくさびマークをクリックします。
- すると、キーフレームが打たれます。
- 動画の表示位置を数値またはプログラムパネルの動画で決めます。
以上で、動画をズームさせることができました。
Step1~4までの作業を終えたら、動画を再生して、ズームのエフェクトがきちんと適用できているか確認しましょう。
滑らかなズームにするコツ:イージング
より滑らかなズームにするためには、「イージング」を使うのがおすすめです。
イージングを使うことで、ズームの速度を調整し、開始から終了まで滑らかにすることができます。
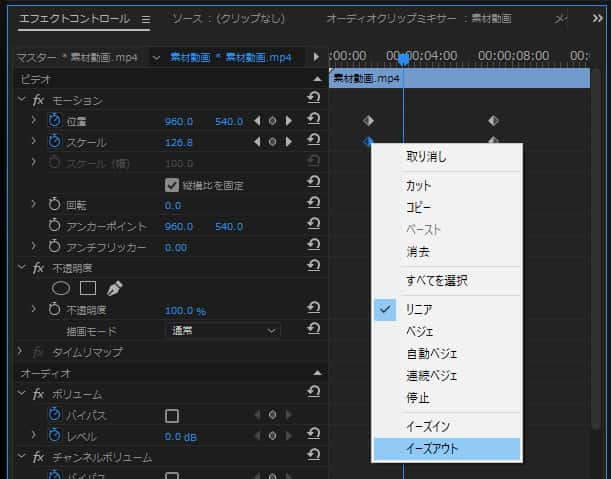
以下の手順で、エフェクトコントロールパネルから「イージング」を設定しましょう。

- キーフレーム上で右クリックをします。
- すると、小さなウィンドウが出てくるので、「イーズイン/イーズアウト」を選択
具体的な設定としては、以下のような感じになります。
- イーズイン:キーフレームに近づくにつれて、減速する
- イーズアウト:キーフレームから離れるにつれて、徐々に加速する
これで、イージングを適用させることができますよ。
まとめ
今回は、「Premiere Proで動画をズーム(拡大)させる編集方法」を解説させていただきました。
ズームを活用することで、動画にメリハリが生まれ、見ている人を飽きさせない動画に仕上げることができます。
難しいエフェクト調整は必要ないので、今回ご紹介した方法で、ズームさせる編集スキルを身についていきましょう。
最後までお読みいただき、ありがとうございました。