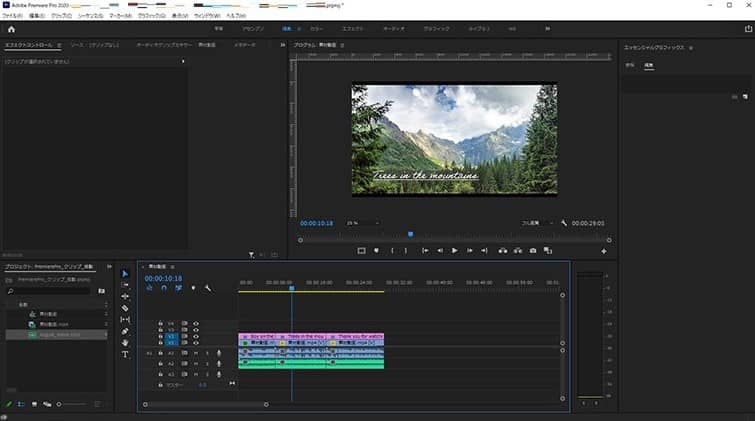
今回は、Premiere Proで中心線を設定する方法をご紹介します。
Premiere Proで編集していると、
- 2つの動画を綺麗に真ん中で分けたいけど、中心ってどこ?
- 中心線を出す方法とかってあるのかな?
と、画面上の中心を知りたいなんてことがあると思います。
Premiere Proでは「ガイド」という機能を使うと、、中心線を設定し、ピタリとそろえることが可能です。
そこで今回は、収益化しているYouTuberの動画編集で、実際に私が使っている方法を解説していきます。
ぜひ、参考にしてみてください。
\今セール開催中かも…?/

\どんな人? /
\ 私の使っている編集ソフト /
Premiere Proで中心線の設定するには?

Premiere Proで中心線を表示させるには、「ガイド」という機能を使います。
マウスで動かしたり、数値で指定することで、画面の好きな位置に表示させることができます。
中心線の設定方法
では、中心線となるガイドの設定方法について解説していきます。
ガイドの設定には、以下の2つの方法があります。
- 「ガイドを追加」から設定
- 「定規」から設定
1つずつ、解説していきます。
方法①:「ガイドを追加」から設定
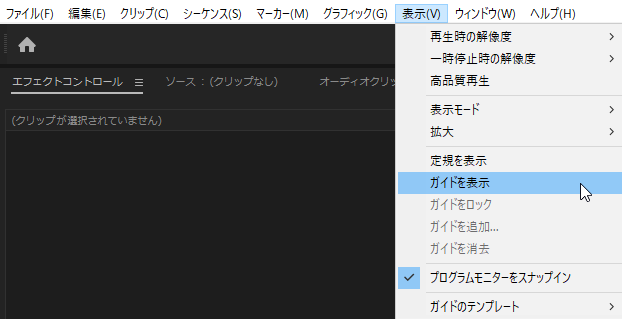
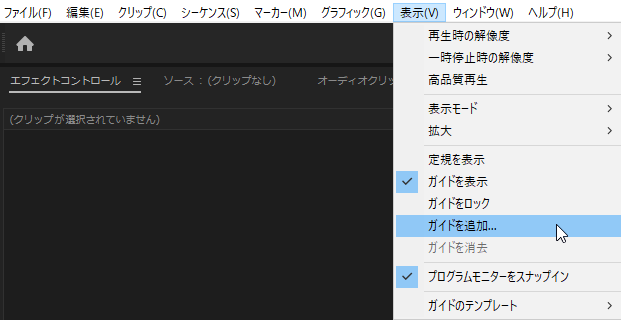
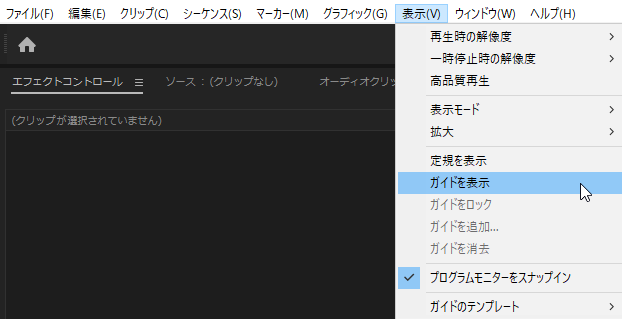
プログラムパネルを選択した状態から、メニューバーの「表示」→「ガイドを表示」を選択します。

プログラムパネルを選択した状態で、今度はメニューバーの「表示」→「ガイドを追加」を選択します。

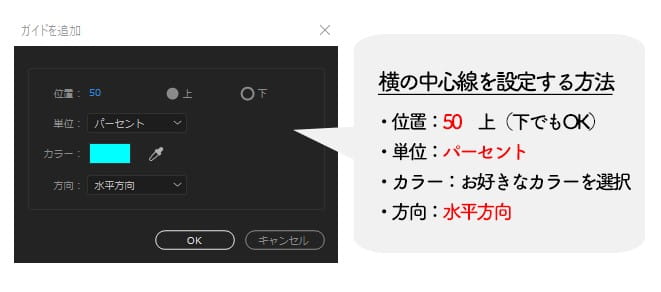
「ガイドを追加」ウィンドウで、位置の設定をしていきます。
下の図に、「ガイドを追加」ウィンドウ内で設定できる項目をまとめました。

縦の中心線、横の中心線を設定する方法は以下の通りです。


縦と横、両方の中心線を設定したい場合は、2回設定しましょう。
方法②:「定規」から設定
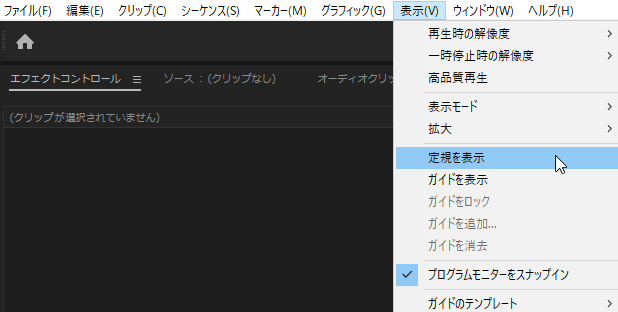
プログラムパネルを選択した状態から、メニューバーの「表示」→「定規を表示」を選択します。

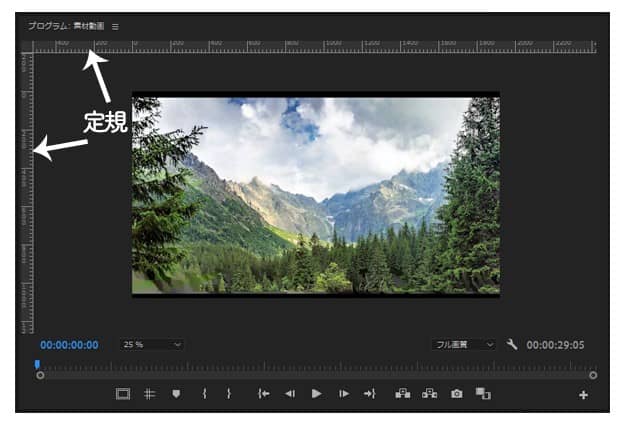
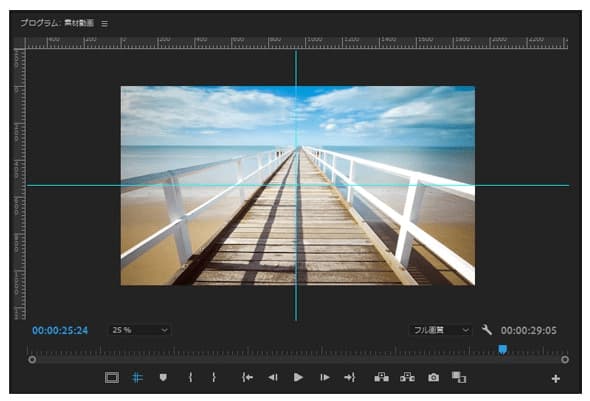
すると、プログラムパネルに定規が表示されます。

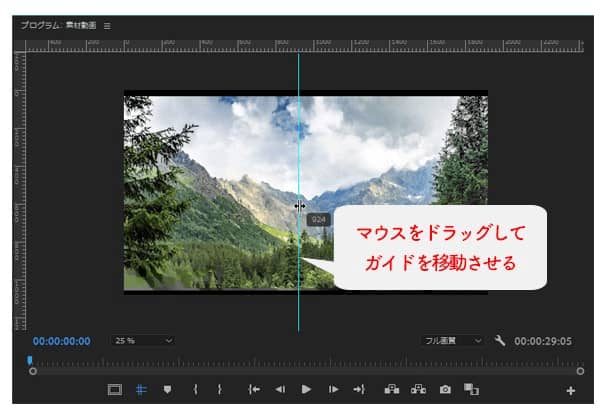
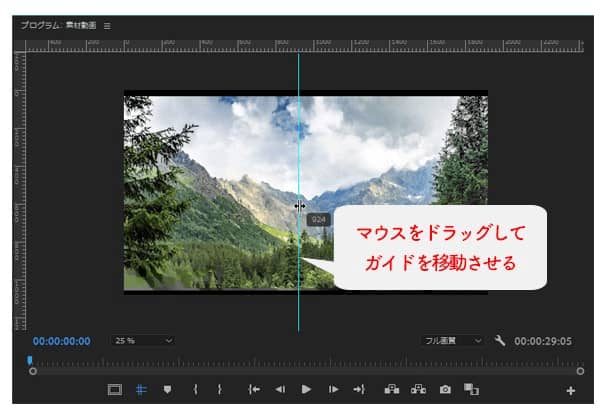
プログラムパネルの定規部分にカーソルを合わせます。すると、カーソルの形が変わります。

カーソルが変わった状態のまま、マウスをドラッグします。ガイド線が現れるので、マウスに表示される数値を見ながら、設定したい位置にガイドを移動させます。

以下の数値に設定すると、縦の中心線、横の中心線を設定することができます。
- 縦の中央線:960
- 横の中央線:540
一度、設定したガイドは、プログラムパネルで移動させることもできます。
ガイド線にカーソルを合わせて、ドラッグしながら移動させましょう。

中心線の使い方
続いて、中心線として設定したガイドの使い方について解説していきます。
一旦ガイドを設定しておくと、下記3つの方法から再度、表示させることが可能です。
- 「ボタンエディター」から表示
- プログラムパネルの設定から表示
- メニューバーから表示
方法を1つずつ、解説していきます。
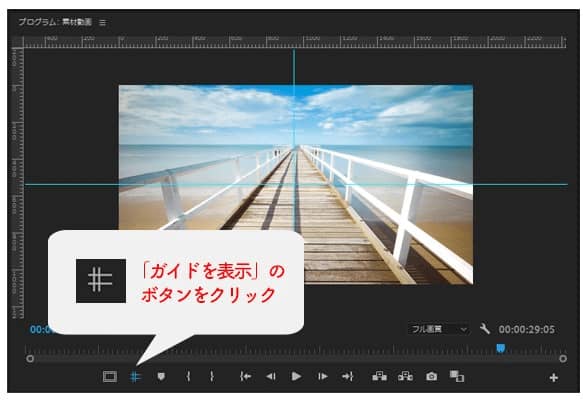
方法①:「ボタンエディター」から表示
プログラムパネルの「ボタンエディター」を使って表示させる方法です。
「ガイドを表示」のボタンを押して、設定したガイドを表示させることができます。

しかし、「ガイドを表示」のボタンはデフォルト設定で表示されていません。
- プログラムパネルの右下にある+ボタンをクリック
- 「ガイドを表示」ボタンをドラッグアンドドロップで常時表示の部分へ移動
- OKボタンを押す
で、パネルに追加しましょう。
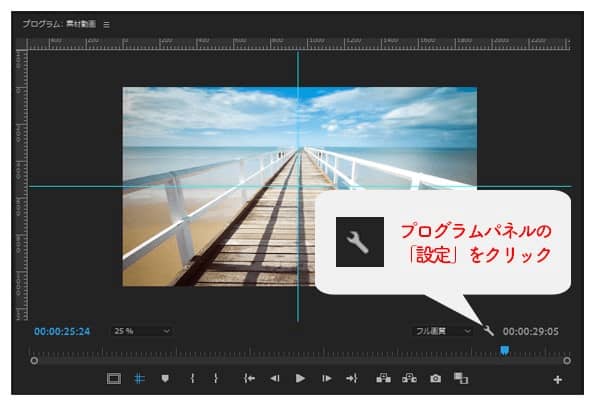
方法②:プログラムパネルの設定から表示
プログラムパネルの設定を使って表示させる方法です。
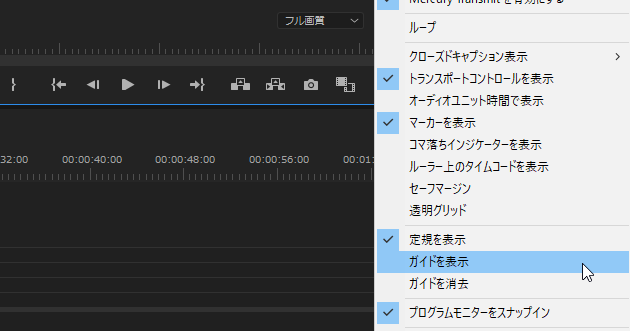
プログラムパネルの「設定」→「ガイドを表示」で、設定したガイドを表示させることができます。


方法③:ニューバーから表示
メニューバーの「ガイドを表示」から表示させる方法です。
メニューバーの「表示」→「ガイドを表示」で、設定したガイドを表示させることができます。

中心線をテンプレ化する方法と使い方
設定した中心線のガイドは、テンプレ化しておくこともできます。
テンプレ化する方法と使い方を解説していきます。
STEP1:中心線を設定
先ほど解説した方法で、中心線を設定します。

STEP2:中心線のテンプレ化
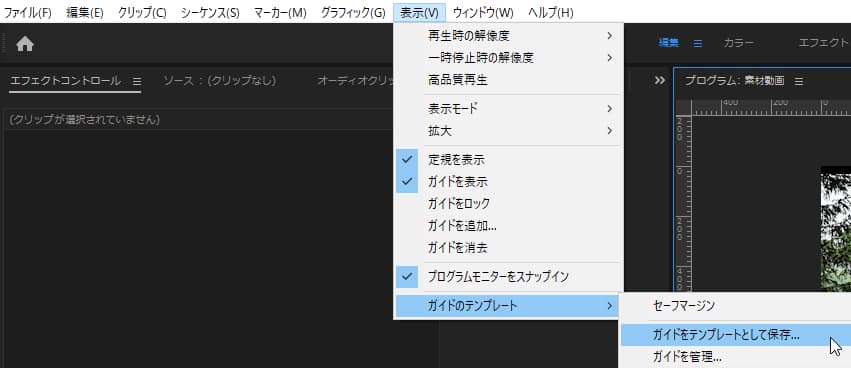
プログラムパネルを選択した状態から、
メニューバーの「表示」→「ガイドのテンプレート」→「ガイドをテンプレートとして保存」
を選択します。

現れたウィンドウで名前を入力して、「OK」をクリックします。

STEP3:テンプレ化した中心線の表示
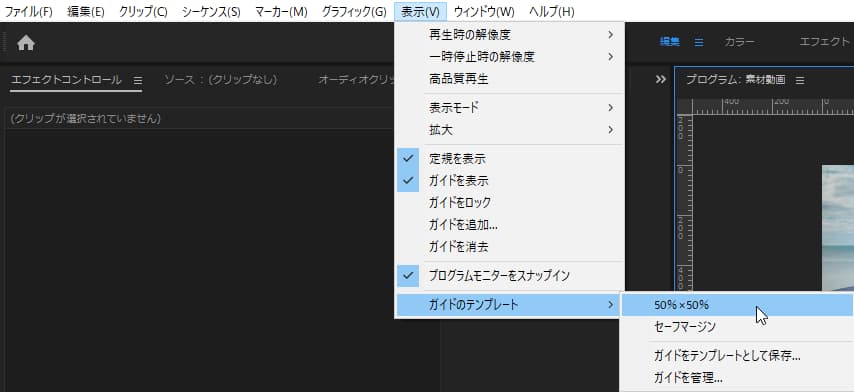
プログラムパネルを選択した状態から、
メニューバーの「表示」→「ガイドのテンプレート」
を選択します。
すると、先ほど保存したテンプレートの名前があるので、クリックします。

以上が、中心線をテンプレ化して使う方法です。
中心線にスナップ機能をつけて効率化
Premiere Proの「ガイド」には、スナップ機能をつけることができます。
ミリ単位での微調整も必要ないので、編集作業を効率化することができますよ!
スナップ機能の設定方法と使い方
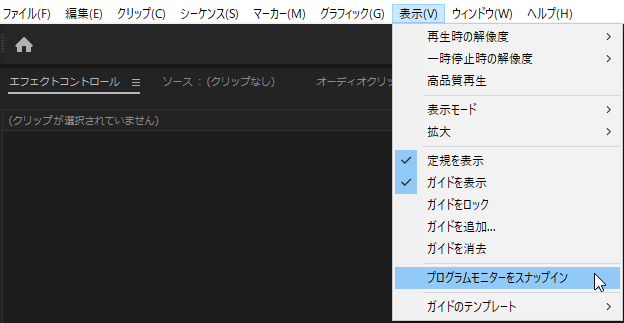
設定は、メニューバーの「表示」→「プログラムモニターをスナップイン」をクリックするだけ。

ガイド線に沿っていると、プログラムモニターに赤い点線が出ます。
ガイド線にそろえたい場合は、赤い点線が出た位置にグラフィックをおきましょう。

まとめ
今回は、Premiere Proで中心線を設定する方法を解説してきました。
Premiere Proでは「ガイド」を使えば、簡単に中心線を設定することができます。
スナップ機能と合わせて、効率の良い編集をしていきましょう!
最後までお読みいただき、ありがとうございました。